こんにちは、Jicoo CTOの小林です。
今日はJicooのプロトタイプ駆動開発の流れについて紹介してみたいと思います。
はじめに
現代の激しい技術業界競争で、プロダクトの品質と開発スピードの速さはプロダクト成功の重要な要素となっています。 Jicooでは開発スピードを上げるためにエンジニア主導のプロトタイプ開発アプローチを活用しています。
これにより、エンジニアがプロダクトの仕様やデザインに早い段階から積極的に関わることができ、迅速なフィードバックループを実現し、Jicooのイノベーションを少人数のエンジニアチームでも実現するための主要な要因の一つとなっています。
この記事では、そのプロセスを深掘りしていきます。
機能の違いによって開発フローを選択する
開発する機能の仕様やデザインの解像度が高い場合デザインの作成からスタートします。
- 要求定義(PdM)
- 導線・デザインの設計(デザイナー)
- デザイン含めて実装(エンジニア)
反対に解像度が低い場合はプロトタイプ開発からスタートします。
- 要求定義(PdM)
- プロトタイプ実装(エンジニア)
- プロトタイプの導線・デザインの調整(デザイナー)
どちらを選ぶかは、開発メンバー全員で話し合って毎回決めるようにしています。
開発の流れ
要求仕様の明確化
PdMは下記のような機能の要求についてタスクを管理しているNotionに新規チケットを記載し、メンバーをアサインします。 担当メンバーは要求仕様をもとにプロトタイプの開発していきます。
機能名
Apple CalendarをJicooで連携できるようにする
要求仕様
- Appleカレンダーを連携できる
- Appleカレンダーの予定がカレンダーに表示される
- Appleカレンダーの予定の入っている時間は日程調整の候補から外れる
詳細はもっと細かい記載がありますが、上記のように箇条書きで要求が記載されています。 意識的に空白部分になっている仕様やUI/UX部分をエンジニアがユーザー目線で考え埋めていきます。 例えば以下のような内容を検討する余地があります。
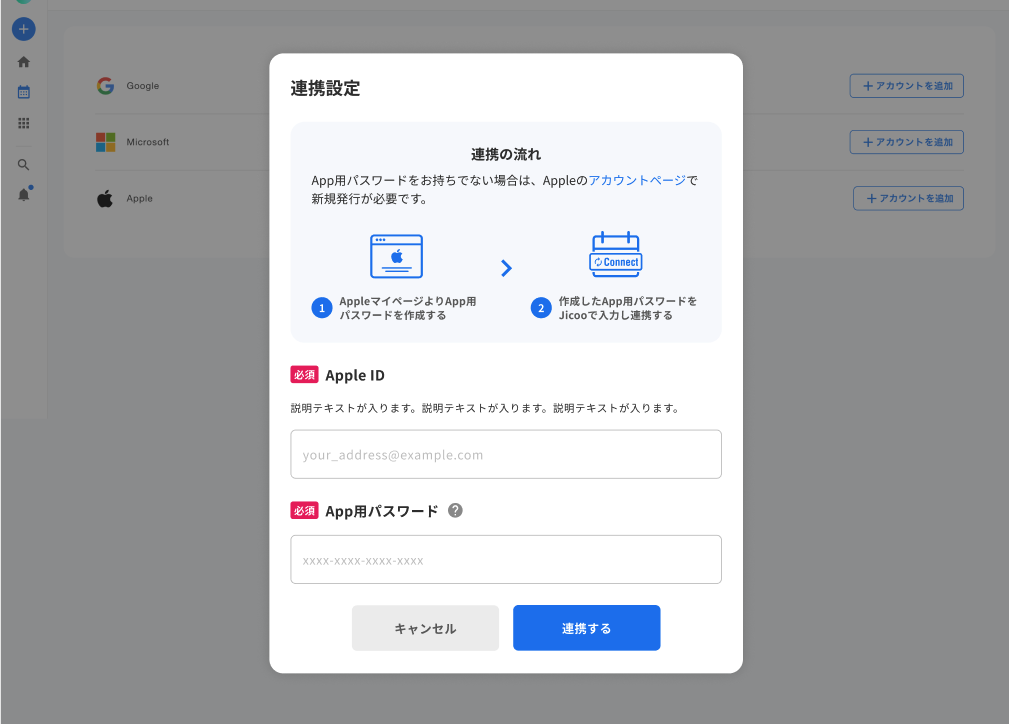
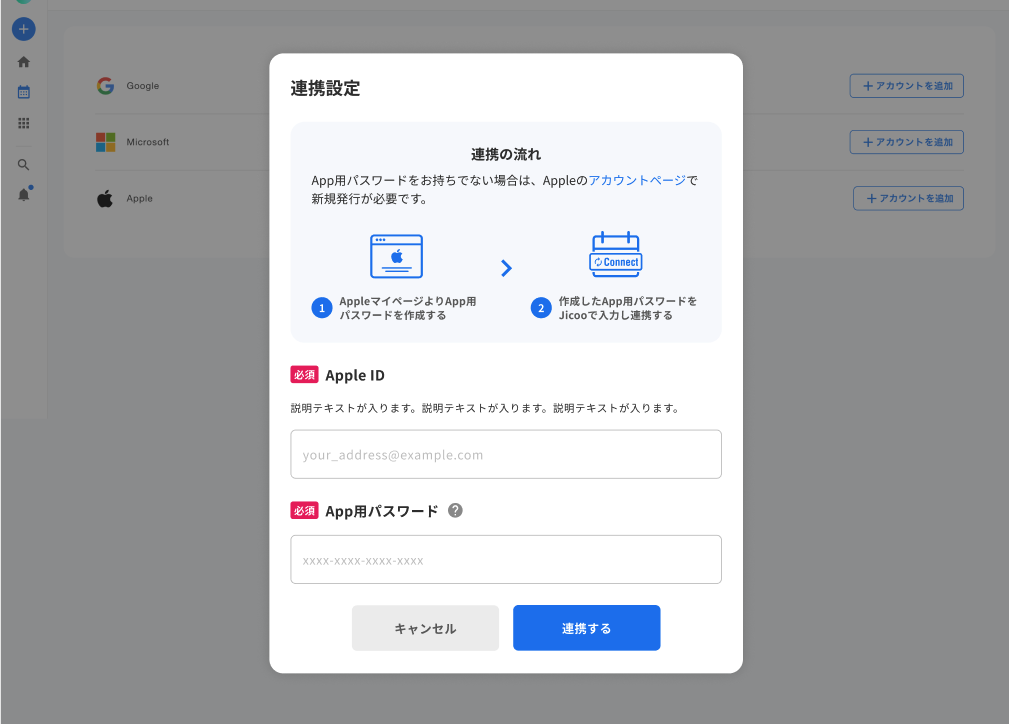
- iCloudカレンダーの連携画面をどのようなUIにするのか?ポップアップなのか別ページなのか?
- iCloudカレンダーを連携する時はApp用パスワードというApple独自の概念が登場するため、わかりやすく説明をいれた方がいいのでは?

プロトタイプの開発
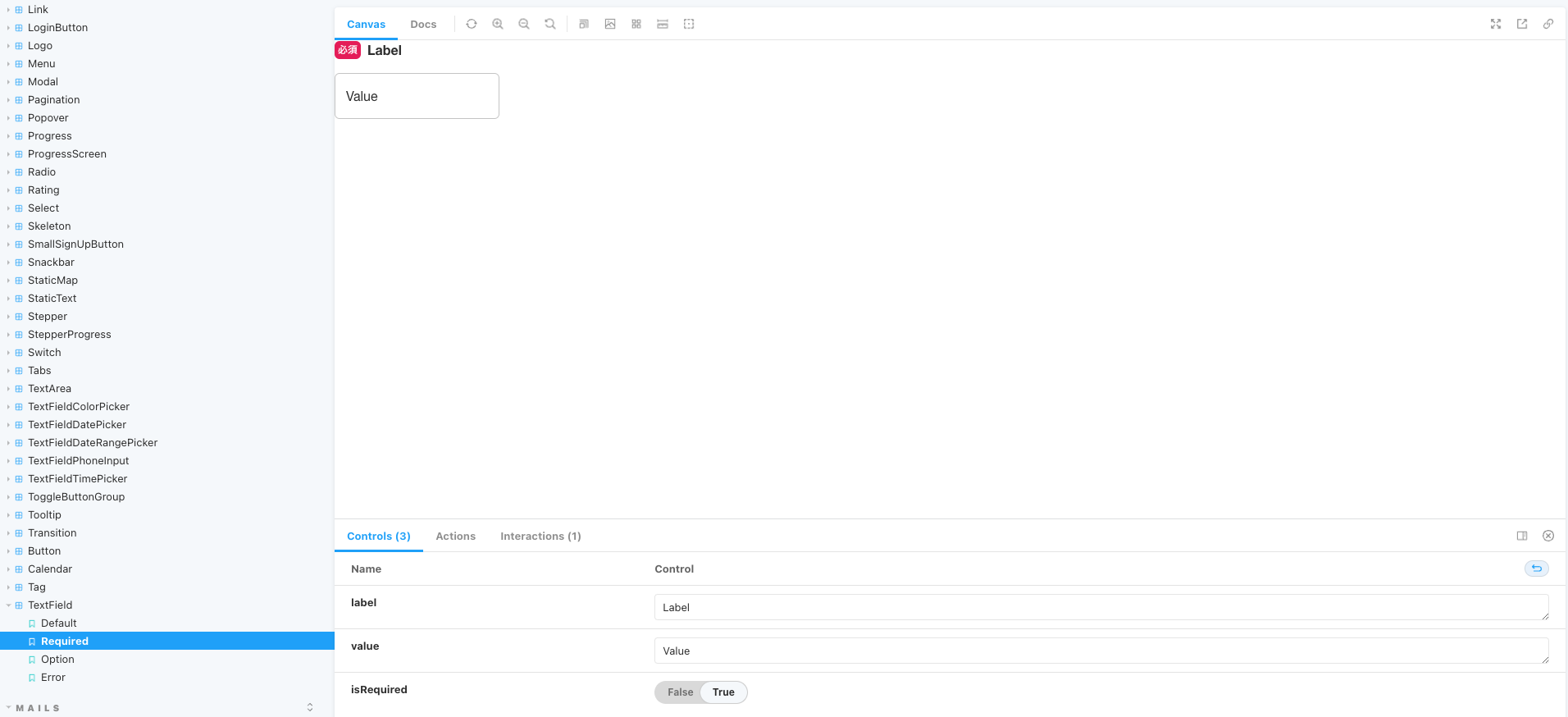
エンジニアがプロトタイプを作る時に1番困るのがデザインをどう組み立てるかですが、JicooのUIコンポーネントはAtomic Designで管理されているため、再利用が容易です。
上記のiCloudカレンダー連携画面のUIをポップアップで作る必要がありますが、UIはありもののパーツを組み合わせてエンジニアのみで構築する事が容易にできるようになっています。
 Atomic Designのstorybook
Atomic Designのstorybook
UIはコンポーネントを再利用して構成し、必要なページやAPIをNext.js上で新規作成・更新しプロトタイプを完成させます。 この時点では正常系の処理の流れがある程度動くレベルのものまで作り込みます。この施策の例でいえば下記のような事が実現できるまで作ります。
- 正しいAppleの認証情報を入力すると連携有効状態になる
- 予約を入れるとiCloud Calendarの予定が作成される
- 予約をリスケするとiCloud Calendarの予定が更新される
- 予約をキャンセルするとiCloud Calendarの予定が削除される
- iCloud Calendar連携を解除すると連携解除状態になる
※このフェーズでの大事な戒めとして、UIデザインに関しては自分はスキル無しと自認し、あくまでもデザインの清書はデザイナーさんに任せる事を意識して取り組むようにしています。
プロトタイプのデモとフィードバック
Jicooでは毎日11時にDaily Standupという15分程度の進捗報告会をオンラインで開催しています。 開発マシンでもsandbox環境にdeployしたものでもいいのですが、プロトタイプのデモをします。 効果的なフィードバックを受けるために、ある程度デモの流れを事前に確認したり、動画を収録して説明するなどメンバーによって様々な手法が取られています。
フィードバックを受けて残作業を洗い出します。
- 仕様の調整についてはエンジニアが追加で実装
- デザインの調整についてはデザイナーさんに依頼
デザイン調整
デザイナーさんがオーナーになり、デモのフィードバックを受けたデザイン調整を進めていきます。
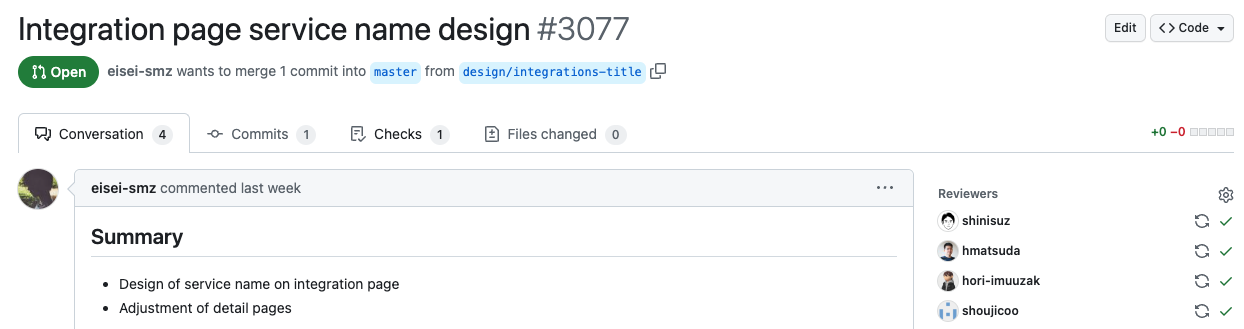
デザイナーさんはデザイン変更を示すPullRequest(デザインPR)を作成します。
エンジニアは調整完了したデザインPRをチェックして問題なさそうであればApproveします。

デモのフィードバックをコードに反映
仕様の調整とデザインPRを元にデザイン調整をコードに反映していきます。 開発が完了したらPRを作成してあとはレビューやQAを行いプロダクション環境へリリースする流れです。
まとめ
エンジニアが調べなければUIが作れないような機能については調査->デザイン->開発ではなく、プロトタイプ開発->デザイン->実開発のプロトタイプフローにする事でデザイナーさんの負荷が減り、以前よりも開発がスムーズにできるようになりました。
このフローで開発する事によってエンジニアは仕様を検討する経験が少しずつ溜まっていくため、だんだんとエンジニアドリブンで仕様やUIを決める事に慣れていき、施策開発の色んな分野に今まで以上に関わっていく事が可能になるループを構築できています。
一緒に開発してくれるメンバーを募集
Jicooはエンジニアを積極採用中ですので、新しい技術を積極的に投資をしていく環境に興味がある方、サービスを企画からガシガシ作っていきたい方は是非ご応募をお願いします!
エンジニアとして一緒に働いてみたい方はこちらをご確認ください。 https://www.jicoo.com/careers