Hello, I am Kobayashi, Jicoo CTO.
Today, I would like to write about Jicoo's prototype-driven development flow.
Introduction
In today's highly competitive technology industry, product quality and development speed are critical factors for product success. Jicoo utilizes an engineer-driven prototype development approach to speed up development.
This allows engineers to be actively involved in the product specification and design from the earliest stages, creating a rapid feedback loop and one of the key factors in enabling Jicoo's innovation to be realized even with a small engineering team.
In this article, we will explore the process in depth.
Select a development flow for different features
Start with the creation of a design if the functionality to be developed has a high resolution of specifications and design.
- requirements definition (PdM)
- designing the lead and design (Designer) 3. implementation including design (Designer)
- implementation including design (Engineer)
Conversely, if the resolution is low, the process starts with prototype development.
- requirements definition (PdM)
- prototype implementation (engineers) 3.
- adjustment of the prototype design (Designer)
All development members discuss and decide which one to choose each time.
Development Flow
Clarification of requirement specifications
PdM describes a new ticket in Notion, which manages tasks for the following feature requirements, and assigns a member to the ticket. The member in charge will develop a prototype based on the requirement specifications.
Function name
Enable Apple Calendar integration with Jicoo
Requirements
- Apple Calendar can be linked to Jicoo.
- Apple Calendar appointments are displayed in the calendar
- Apple Calendar's scheduled time is removed from the schedule adjustment candidates
The details are more detailed, but the requirements are itemized as above. The specifications and UI/UX areas that are consciously left blank are filled in by the engineer from the user's perspective. For example, there is room to consider the following
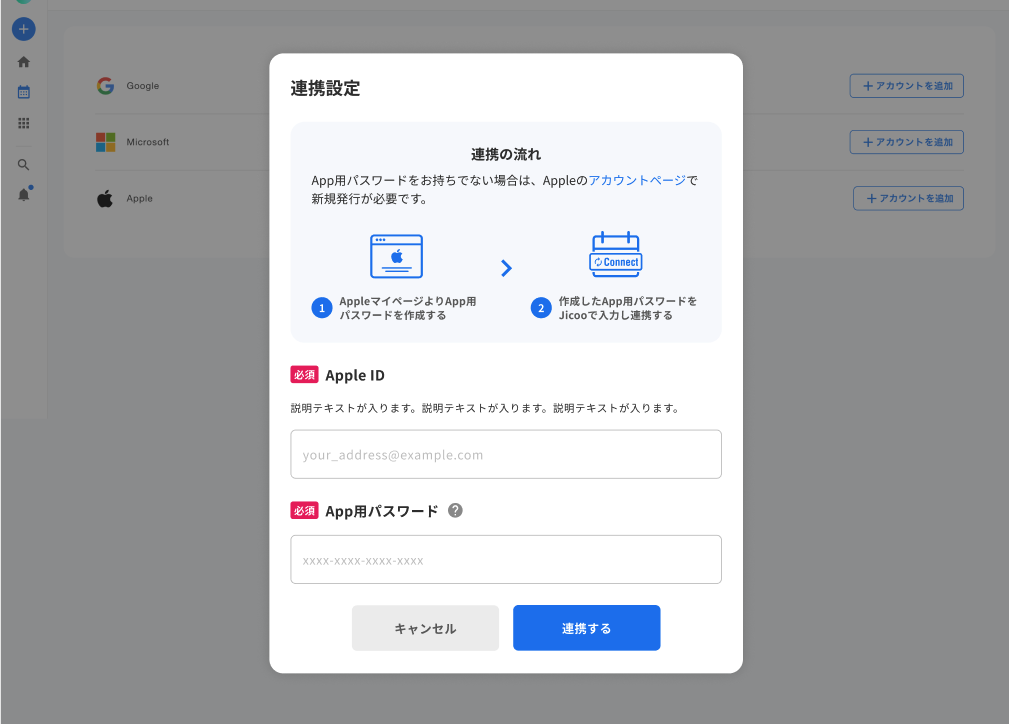
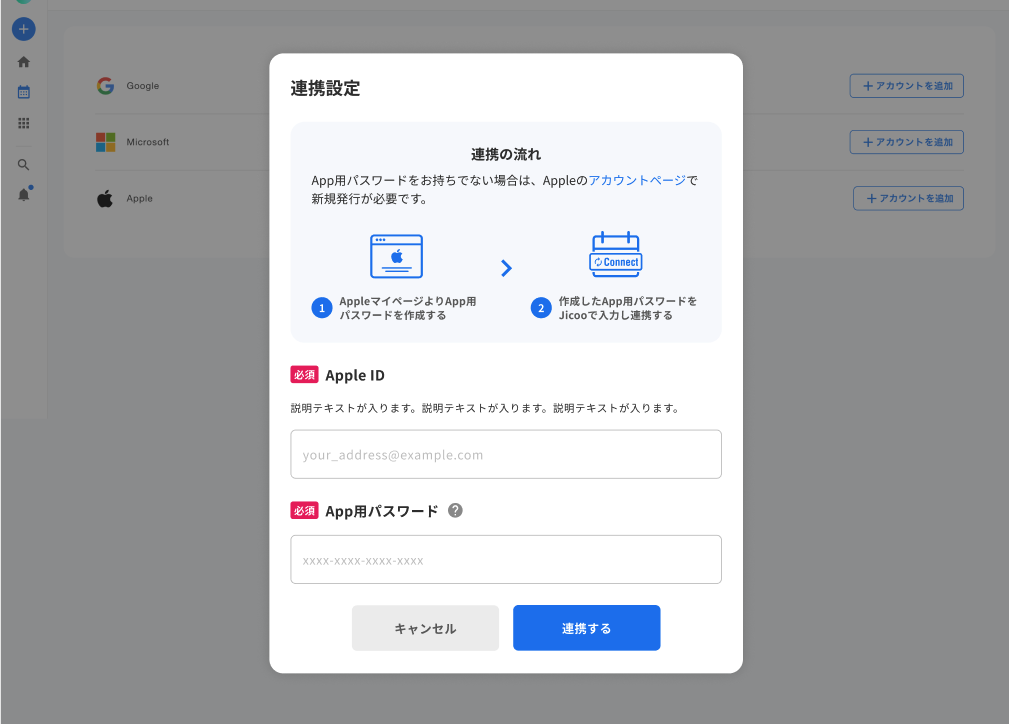
- What kind of UI should be used for the iCloud calendar integration screen? Is it a pop-up or a separate page?
- When linking iCloud Calendar, Apple's unique concept of passwords for Apps will appear, so it would be better to include an easy-to-understand explanation?

Prototype Development
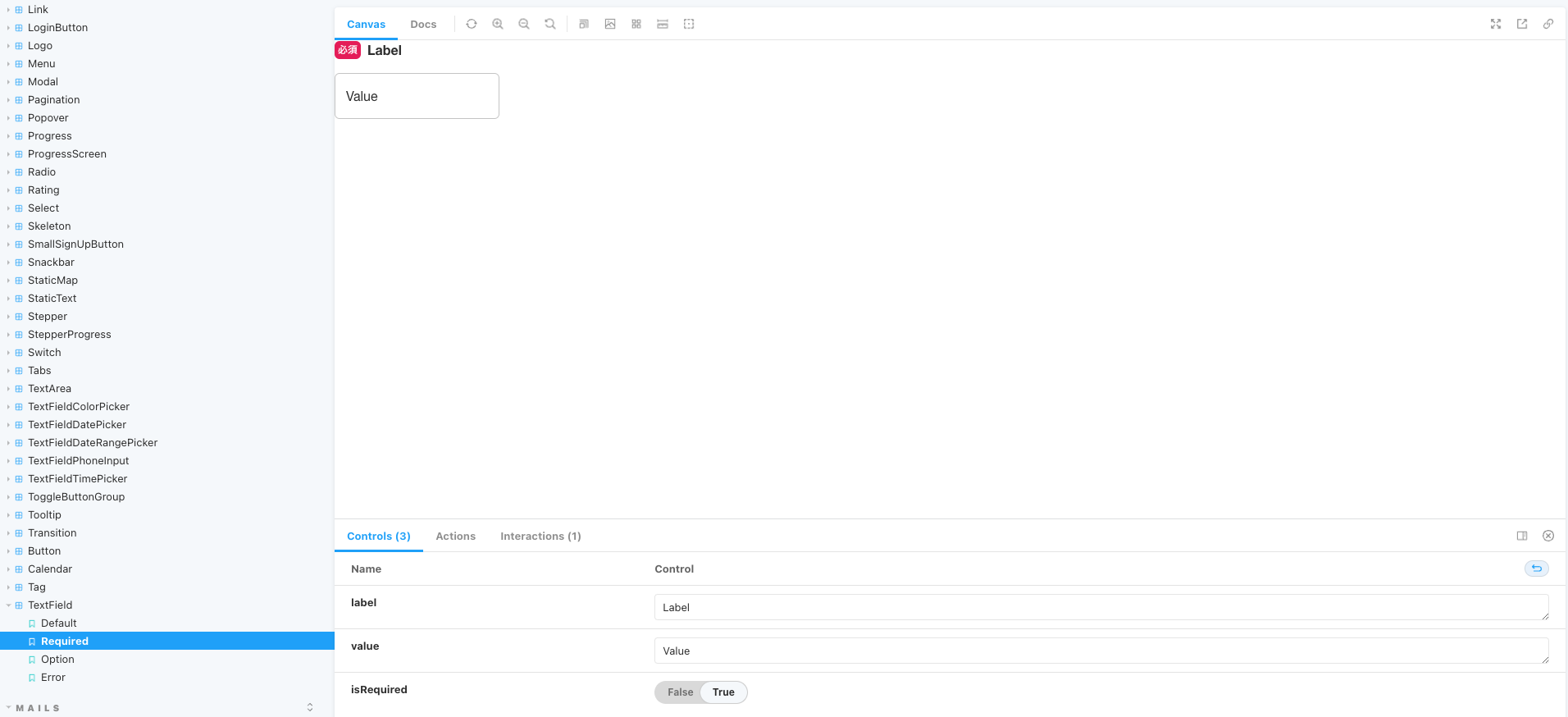
The most difficult thing for engineers when prototyping is how to assemble the design, but Jicoo's UI components are managed by Atomic Design, making them easy to reuse.
The UI for the above iCloud calendar integration screen needs to be created in a pop-up window, but the UI can easily be built by engineers alone by combining existing components.
 Atomic Design storybook
Atomic Design storybook
The UI is composed by reusing components, and the necessary pages and APIs are newly created and updated on Next.js to complete the prototype. At this point, the flow of normal system processing is built up to a level where it works to some extent. In the example of this measure, we will build until the following can be realized.
- When the correct Apple authentication information is entered, the linkage is activated.
- When an appointment is made, an appointment in iCloud Calendar is created.
- Rescheduling an appointment updates the schedule in iCloud Calendar
- Canceling an appointment deletes the iCloud Calendar appointment
- Canceling the iCloud Calendar linkage will result in a de-linked state
As an important reminder during this phase, I recognize that I am not skilled in UI design, and I try to leave the design cleanup to the designers.
Prototype Demo and Feedback
At Jicoo, we hold a 15-minute online progress report meeting called Daily Standup every day at 11:00 a.m. We also have a sandbox environment on the development machine. We demonstrate our prototypes, which can be either on the development machine or deployed to the sandbox environment. In order to receive effective feedback, we confirm the flow of the demo to some extent in advance, or record a video to explain the process.
After receiving feedback, remaining work is identified.
- For specification adjustments, engineers implement additional work.
- Design adjustments are requested from designers
Design Adjustment
The designer takes ownership of the project and proceeds with design adjustments based on feedback from the demo.
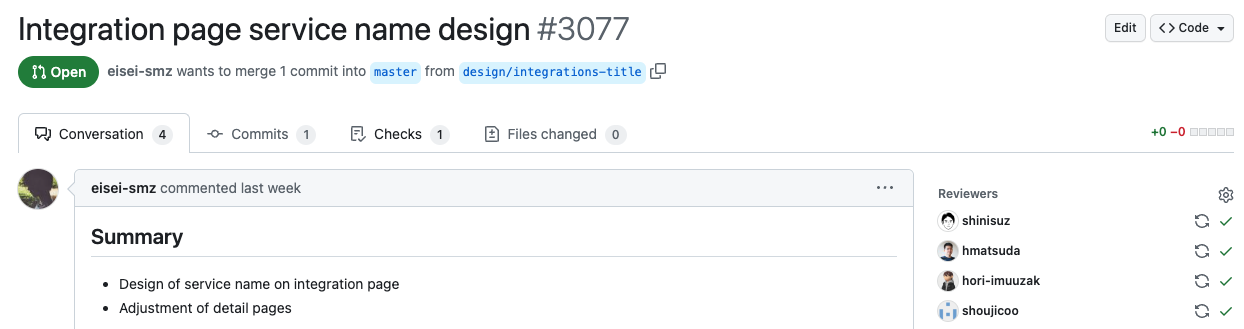
The designer will create a PullRequest (Design PR) indicating the design changes.
The engineer checks the adjusted design PR, and if it looks OK, he/she will Approve it.

Feedback from demo incorporated into code
Design adjustments will be reflected in the code based on the specification adjustments and design PRs. Once development is complete, the PR is created and the rest of the process is review and QA and release to the production environment.
Summary
For functions for which the UI cannot be created without research by the engineer, we have adopted a prototype flow of prototype development->design->actual development instead of research->design->development, which reduces the designer's workload and makes development smoother than before.
By developing in this flow, engineers gradually gain experience in examining specifications, and gradually become accustomed to making specification and UI decisions in an engineer-driven manner, creating a loop that allows them to be more involved in various areas of policy development than before.
We are looking for members who can develop together with us
Jicoo is actively recruiting engineers, so if you are interested in an environment where we actively invest in new technology, or if you want to work hard from the planning stage of service development, we would love to hear from you!
If you are interested in working with us as an engineer, please check here. Please check here