オリジナル画像もOK! Notionアイコンの使い方
- 1. Notionアイコンとは?機能とメリット
- 2. Notionアイコンの使い方:絵文字をアイコンにする
- 3. Notionアイコンの使い方:Notionに登録されているアイコンを使う
- 4. Notionアイコンの使い方:オリジナル画像をアイコンにする
- 5. Notionアイコンの使い方:アイコンを変更・削除する
- 6. Notionで使えるおススメのアイコンサイト
- 7. おススメ① Notion Icons
- 8. おススメ② ICOOON MONO
- 9. Canvaでオリジナルアイコンを作ってNotionで使う方法
- 10. アイコンを上手に使って見やすいNotionページにしましょう
- 11. Jicoo(ジクー)について
Notionのアイコンを使うと、次のメリットがあります。
- ページタイトルを読まなくても、直観的に何のページか分かる
- Notionのサイドバーを見やすく、分かりやすく整頓できる
- Webブラウザのタブで、Notionのどのページを開いているか分かる

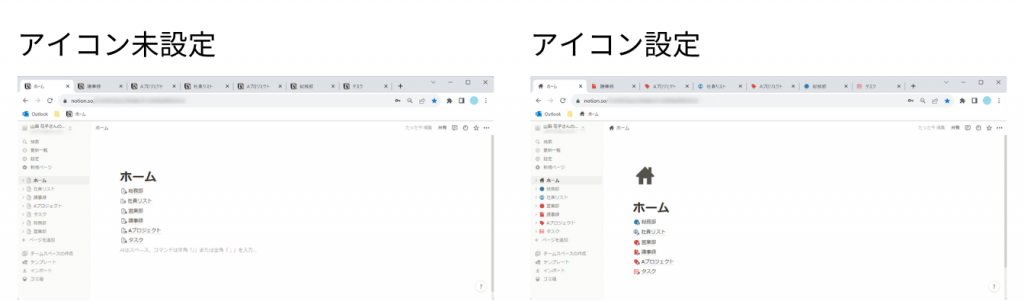
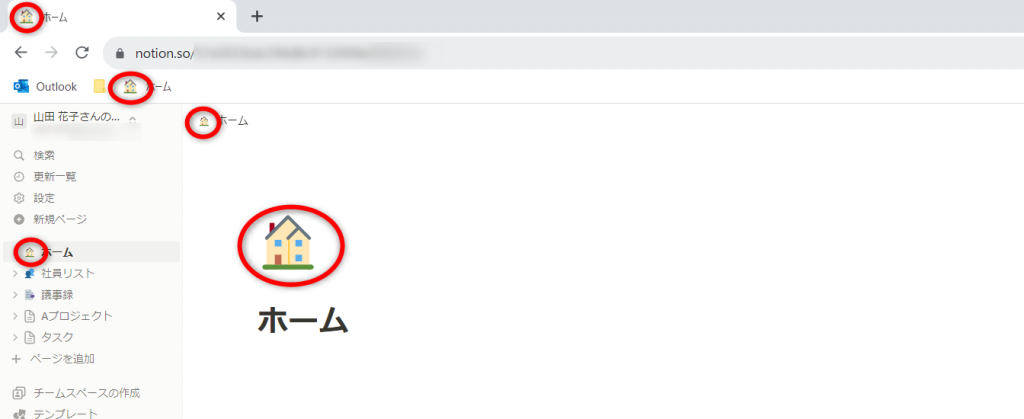
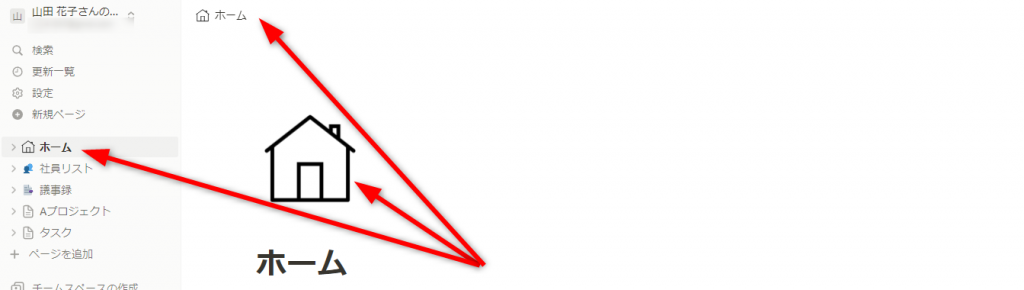
どのくらい視認性が違うか比較してみましょう。
総務部のページは青いアイコン、営業部は赤いアイコンで表示されており、どちらのページか分かりやすくなっています。
同じページを2つ開いているのも、ひと目で確認できます。
実際に使うと、視認性を上げることの効果をより感じることができるはずです。
アイコンの設定はとても簡単なのでぜひ設定してみてください。
▼Notionに回答を連携できる「Jicoo」がおすすめ!
手軽にアンケートフォームや問い合わせフォームが作成できます。まずは無料でフォームを作ってみましょう。
Notionアイコンとは?機能とメリット

アイコンはページごとに設置できます。
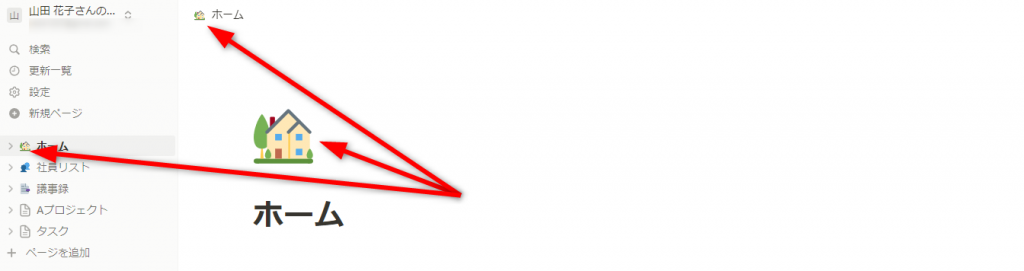
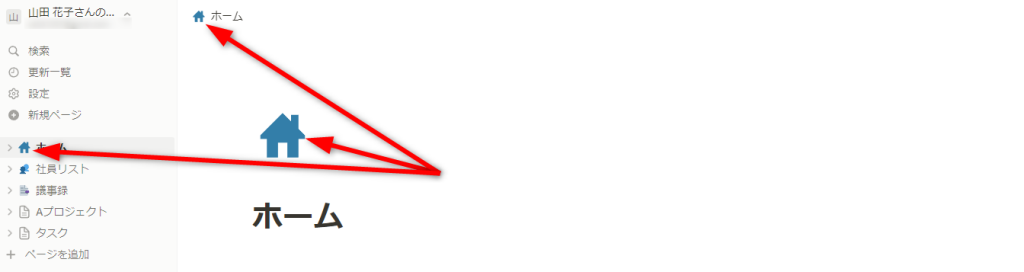
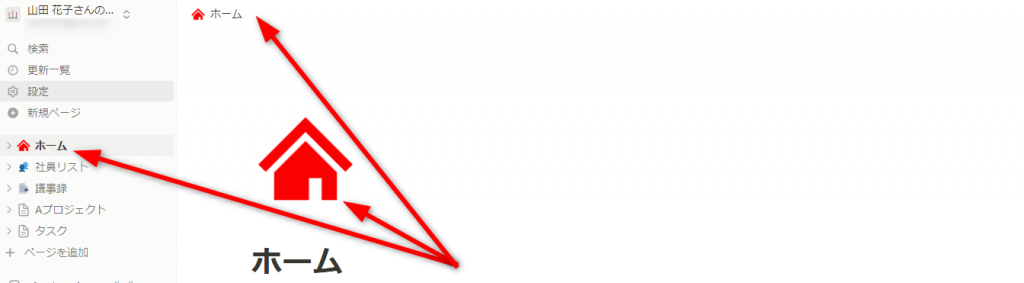
アイコンは、次の箇所に表示されます。
- ページタイトルの上
- サイドバーのページタイトルの先頭
- Webブラウザのタブ
- ブックマークのタイトル
- そのほかページ引用などページタイトルが表示される場所
アイコン画像は「絵文字」「Notionアイコン」「アップロード画像」が使用可能です。
Notionアイコンの使い方:絵文字をアイコンにする

スマホで文字入力をするときに使う「絵文字」をアイコンにすることができます。

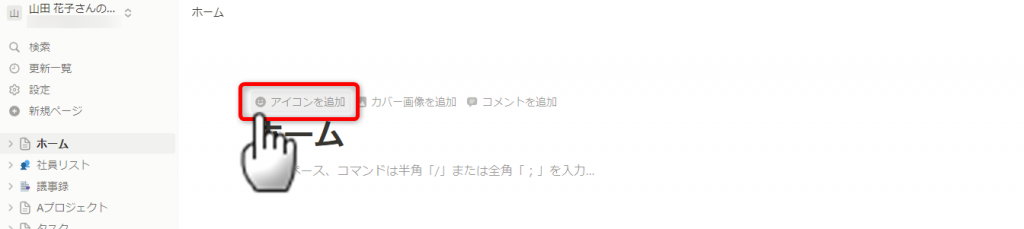
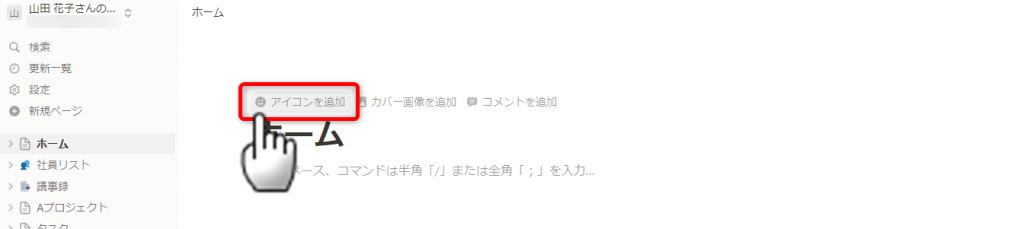
Notionページを開きます。
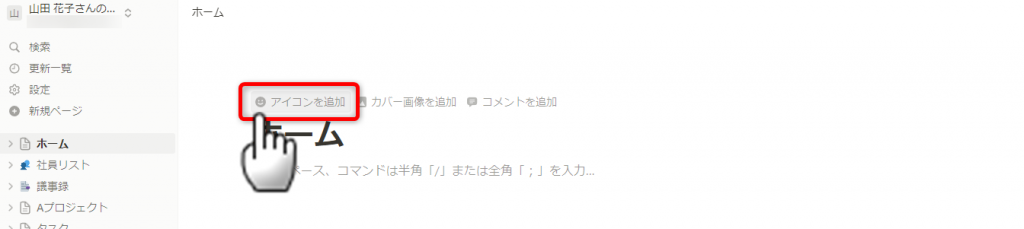
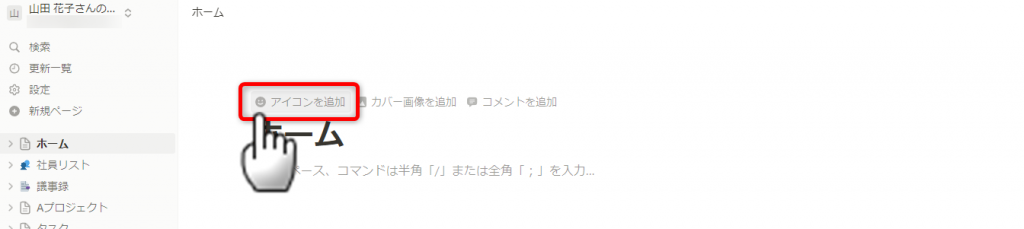
タイトルのあたりに、マウスをあてると[アイコンを追加]が浮かび上がります。
[アイコンを追加]をクリックしましょう。

絵文字一覧が表示されました。
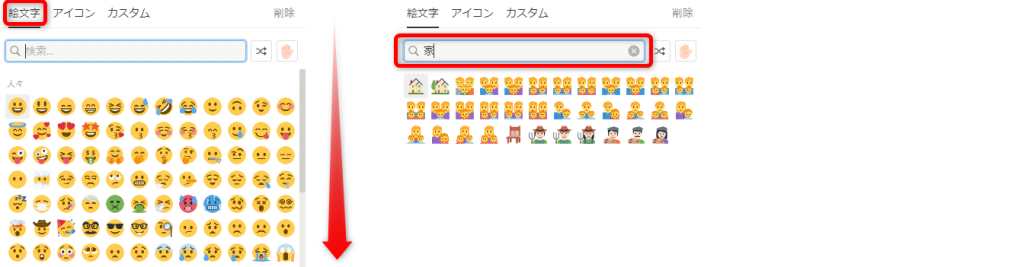
下にスクロールして使う絵文字を探します。
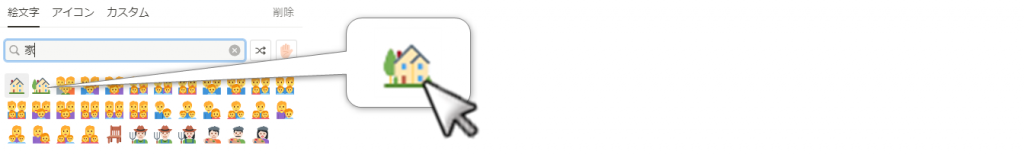
検索ボックスにキーワードを入力すると、該当する絵文字を抽出することもできます。

アイコンにする絵文字が決まったら、絵文字をクリックしてください。

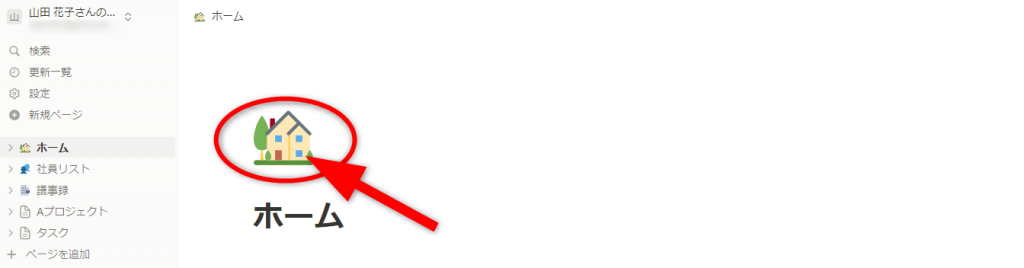
アイコンが設定されました。
Notionアイコンの使い方:Notionに登録されているアイコンを使う

絵文字はポップすぎるという方は、シンプルなNotionアイコンがおススメです。

Notionページを開きます。
タイトルのあたりに、マウスをあてると[アイコンを追加]が浮かび上がります。
[アイコンを追加]をクリックしましょう。

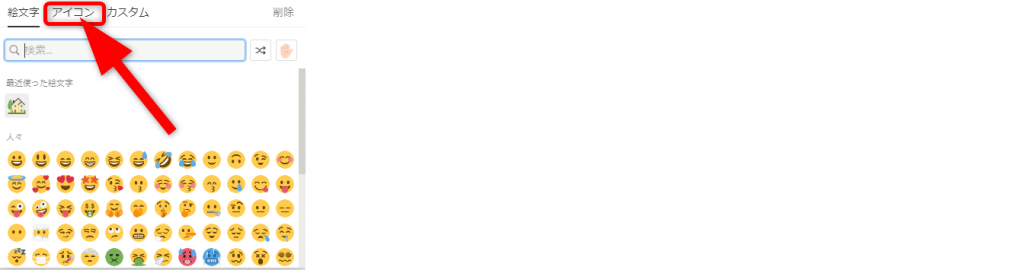
[アイコン]タブをクリックします。

アイコン一覧が表示されました。
スクロールして使用するアイコンを探します。
検索ボックスにキーワードを入力して抽出することも可能です。
アイコンは日本語では検索できないため、英語で入力しましょう。

使用するアイコンをクリックします。

アイコンの色を選択しましょう。
使いたい色のアイコンをクリックします。

アイコンがセットできました。

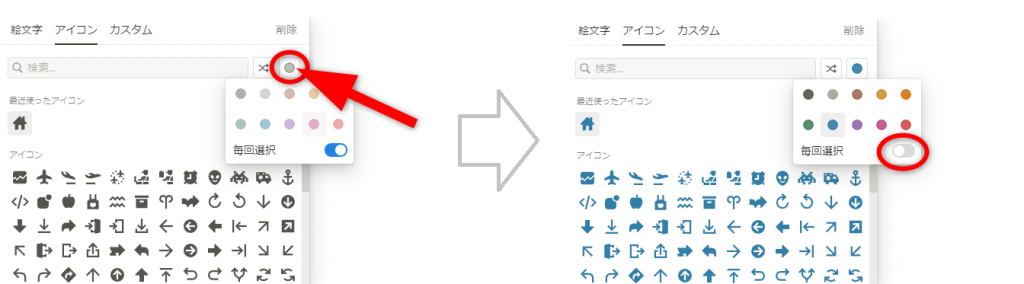
毎回色を選択したくない場合は、検索枠の右側にある[〇]をクリックします。
カラーパレットから、デフォルト設定する色をクリックして選択してください。
アイコン一覧が設定した色のアイコンに置き換わり、毎回選択のチェックがオフになりました。
次回から色選択が表示されないようになります。
Notionアイコンの使い方:オリジナル画像をアイコンにする
会社のロゴや部署名などオリジナルの画像をアイコンにすることができます。
通常アイコンのファイル形式は「ICO」が使用されますが、Notionアイコンは画像ファイルであればJPEGやPNGでも使用可能です。
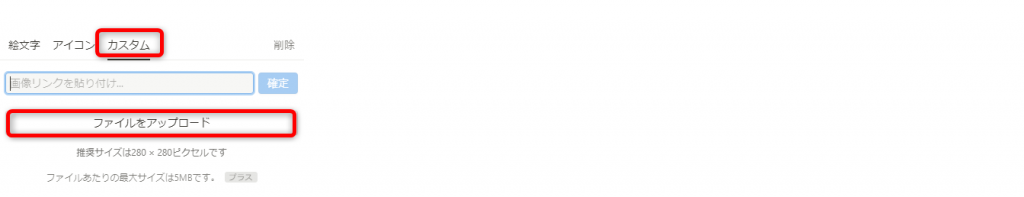
アップロードする画像の推奨サイズは「280×280ピクセル」です。それ以外のサイズの場合は、拡大縮小して正方形にトリミングした状態で表示されます。
注意点として、アイコン用にアップロードした画像も通常のアップロードファイルと同じく、プランによって画像容量に制限があります。
- フリープラン…5MBまで
- 有料プラン…5GBまで

Notionページを開きます。
タイトルのあたりに、マウスをあてると[アイコンを追加]が浮かび上がります。
[アイコンを追加]をクリックしましょう。

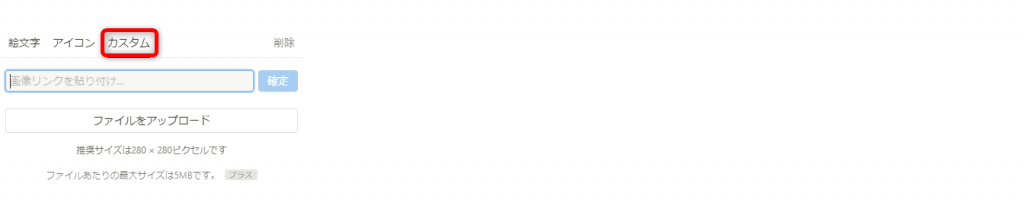
[カスタム]タブをクリックします。

[ファイルをアップロード]をクリックしてください。

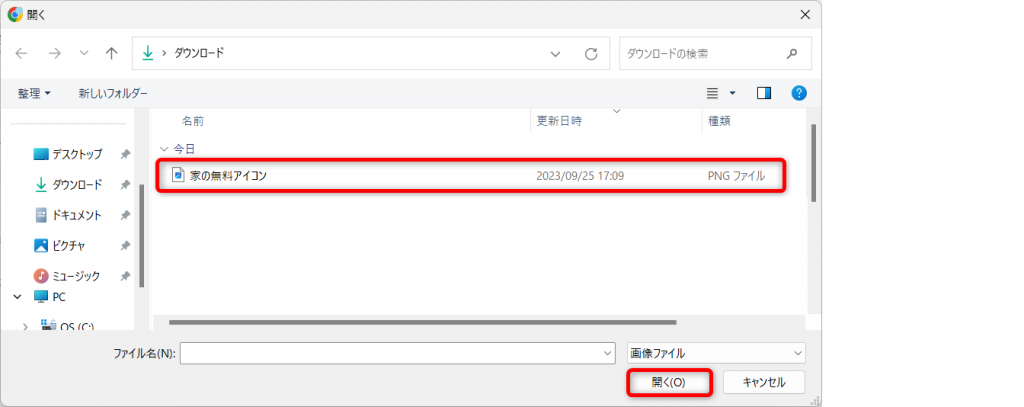
画像を選択して、[開く]をクリックします。

画像がアイコンにセットされました。
Notionアイコンの使い方:アイコンを変更・削除する

変更・削除するアイコンをクリックします。

アイコンメニューが開きます。
アイコンを変更する場合は、変更後のアイコンをクリックします。
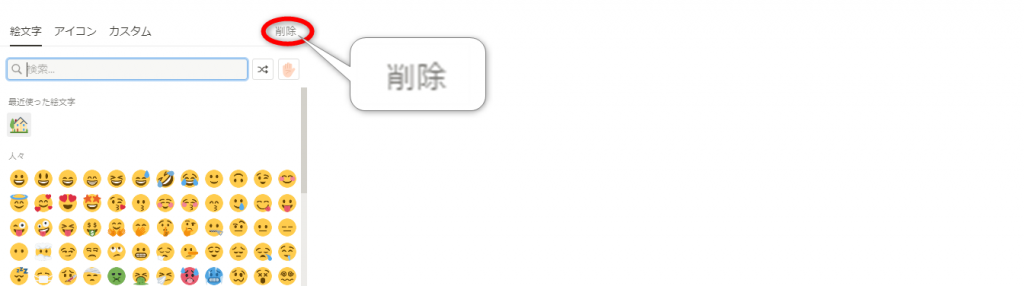
アイコンを削除する場合は、右上にある[削除]をクリックしましょう。
Notionで使えるおススメのアイコンサイト
アイコンにこだわりたい方は、アイコン素材を配布しているサイトで探すのがおススメです。おしゃれなもの、可愛らしいものなど様々なアイコン素材が配布されています。
素材サイトのアイコンを使用する場合は、利用規約をよく確認し、著作権侵害にならないように注意しましょう。
無料で利用できる素材サイトを2つ紹介します。
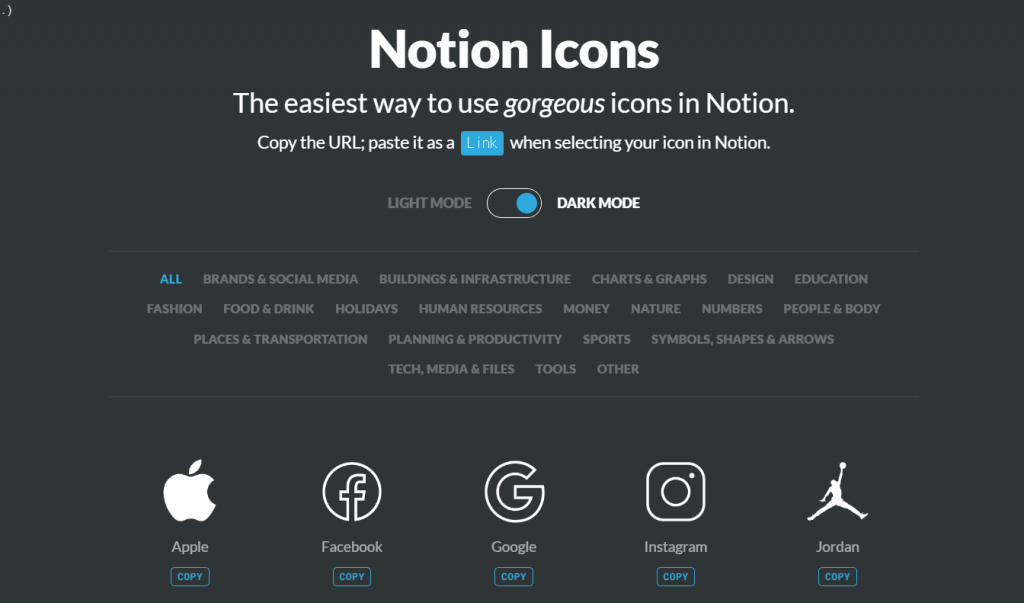
おススメ① Notion Icons


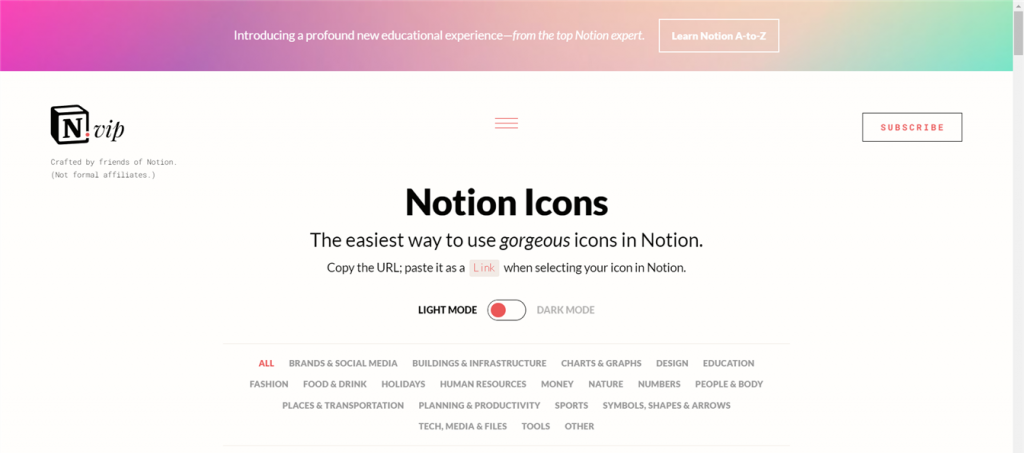
Notion Iconsは、シンプルなアイコンの素材サイトです。
比較的線が細いため、Webブラウザのタブなど小さなアイコンでも絵が潰れず見やすいためおすすめです。

Notion Iconsでアイコンを探してみましょう。
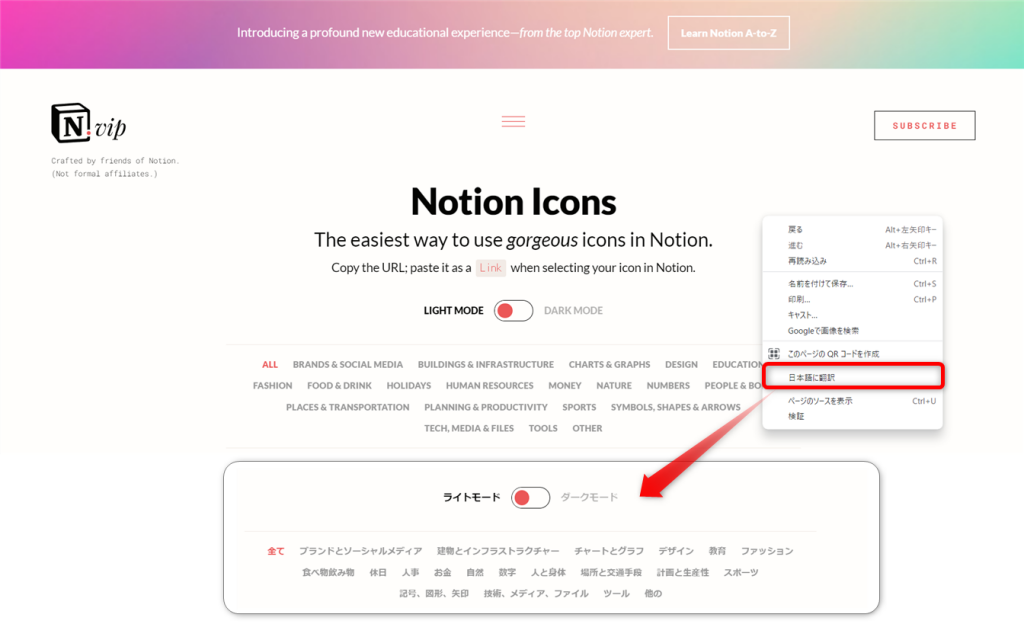
Notion Iconsは英語のサイトです。
英語が苦手な方は、サイト上で右クリックし、[日本語に翻訳]をクリックすると日本語化できます。

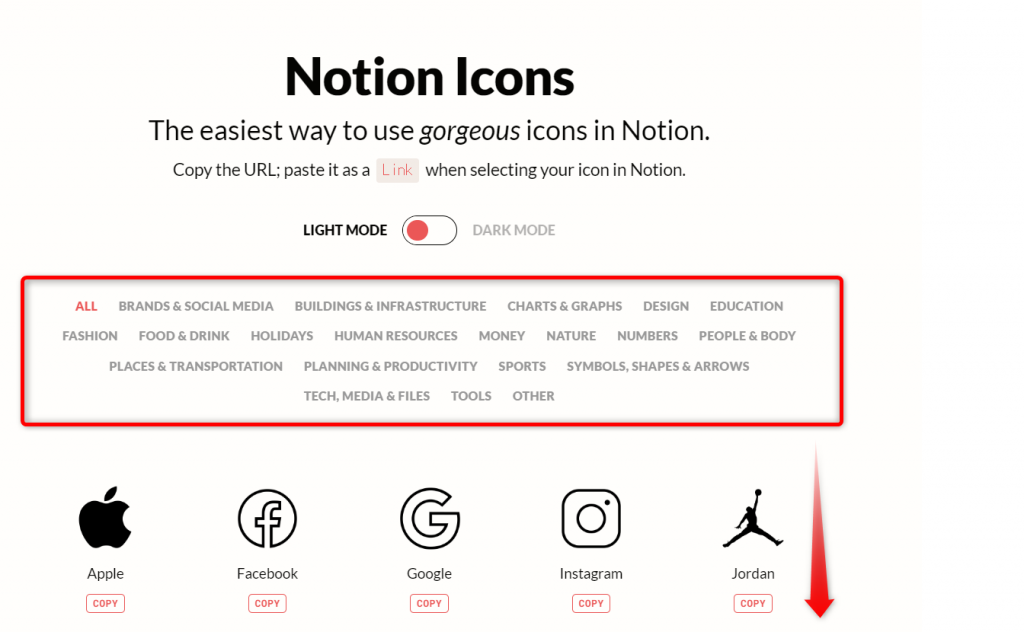
赤枠で示した場所にカテゴリー分類が表示されています。
使いたいカテゴリーをクリックし、下にスクロールして画像を確認しましょう。

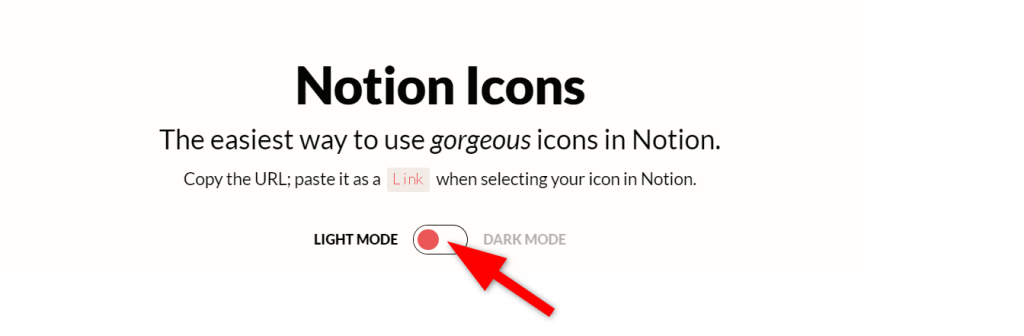
Notionをダークモードで使っている方は、ダークモードでの表示を確認できます。
ライトモードのスイッチをクリックします。

ダークモードに切り替わりました。
Notion IconsのアイコンをNotionで使う方法

Notion Iconsは画像をダウンロードするのではなく、リンクをコピーしてNotionに貼り付ける方法で使用します。
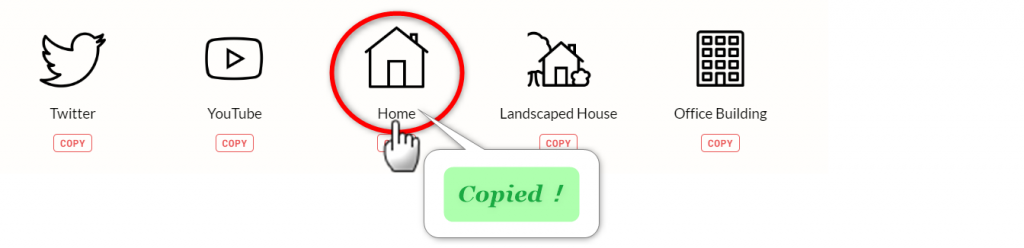
使用するアイコンをクリックします。
「Copied!」というメッセージが表示されたらコピー成功です。

Notionを開き、[アイコンを追加]をクリックします。

[カスタム]タブをクリックして開きます。

[画像リンクを貼り付け]に[Ctrl]+[V]またはマウス操作で貼り付けします。
先ほどコピーした画像リンクが貼り付けできたら、[確定]をクリックしましょう。

Notion Iconsのアイコンが設定されました。
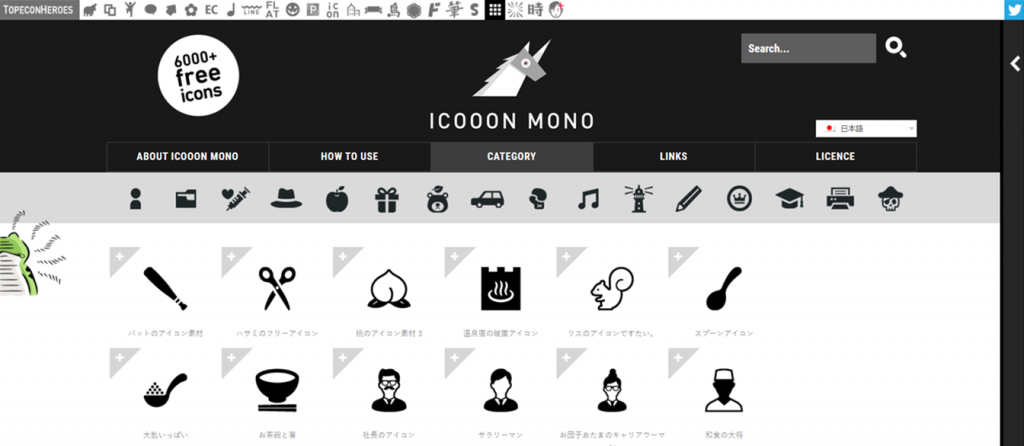
おススメ② ICOOON MONO

ICOOON MONOはシンプルなアイコンの素材サイトです。
とにかく種類が豊富で、無料で商利用も可能であること、画像種類やサイズ、色が選択できおススメです。

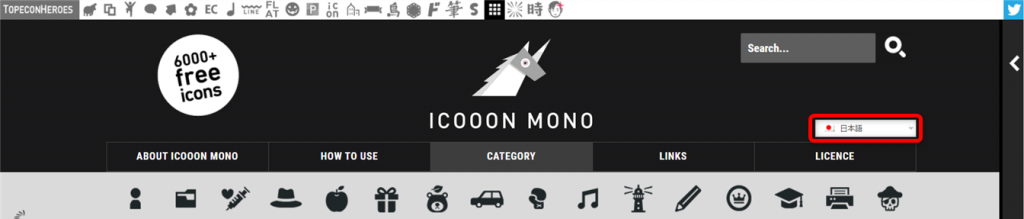
ICOOON MONOは日本語対応サイトです。
英語表示になっている場合は、赤枠の言語設定をクリックして[日本語]に変更すると日本語化できます。

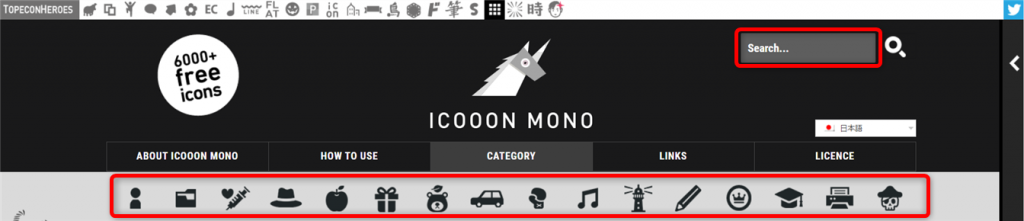
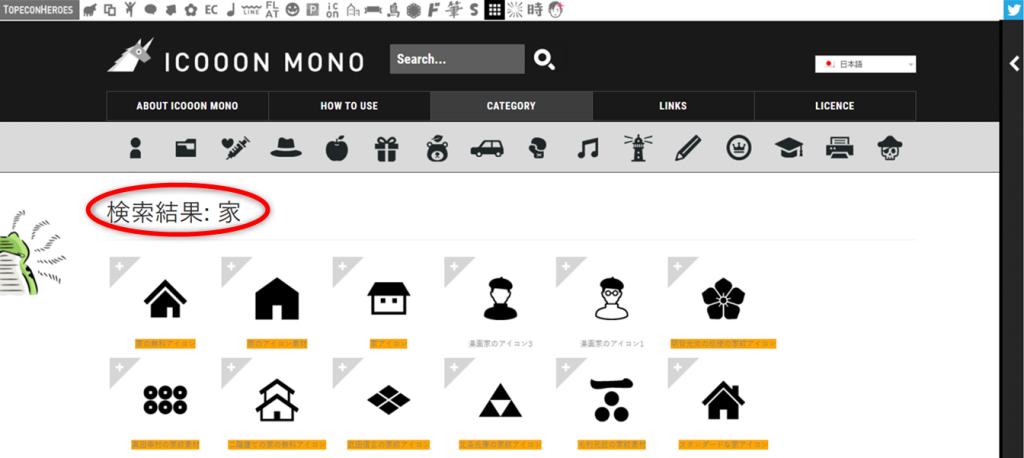
ICOOON MONOで画像を探す場合は、カテゴリーのアイコンをクリックします。
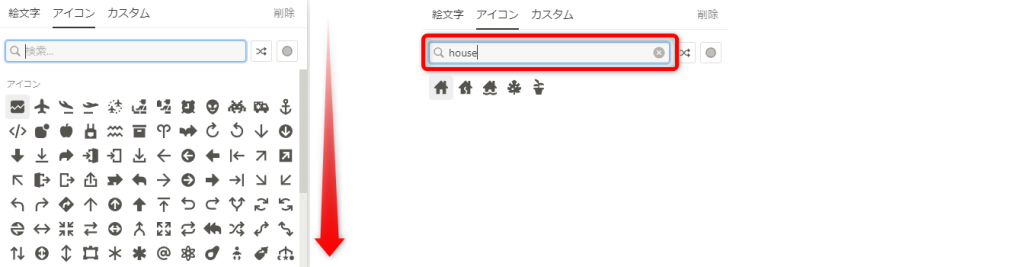
または、サイト右上にある[Search]に検索ワードを入力して検索もできます。
検索ワードは、日本語もOKです。

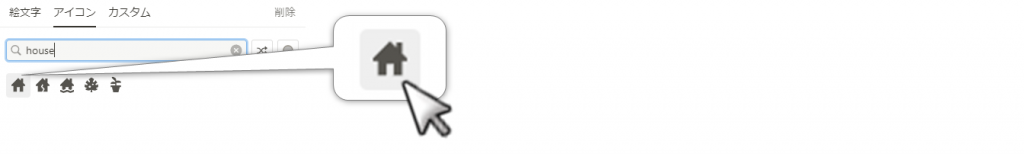
「家」と検索した結果が表示されました。
ダウンロードする画像をクリックしましょう。

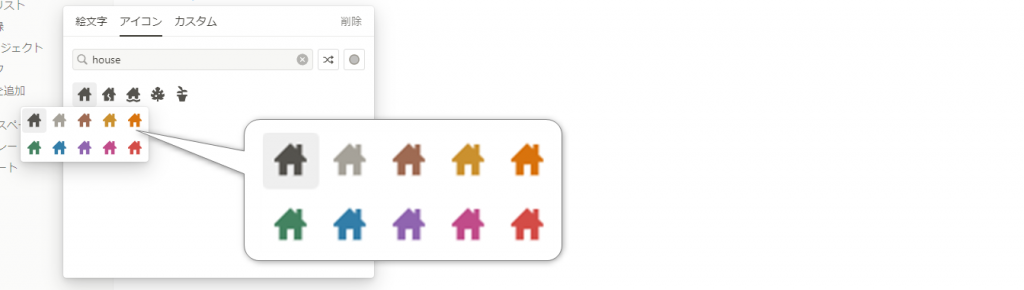
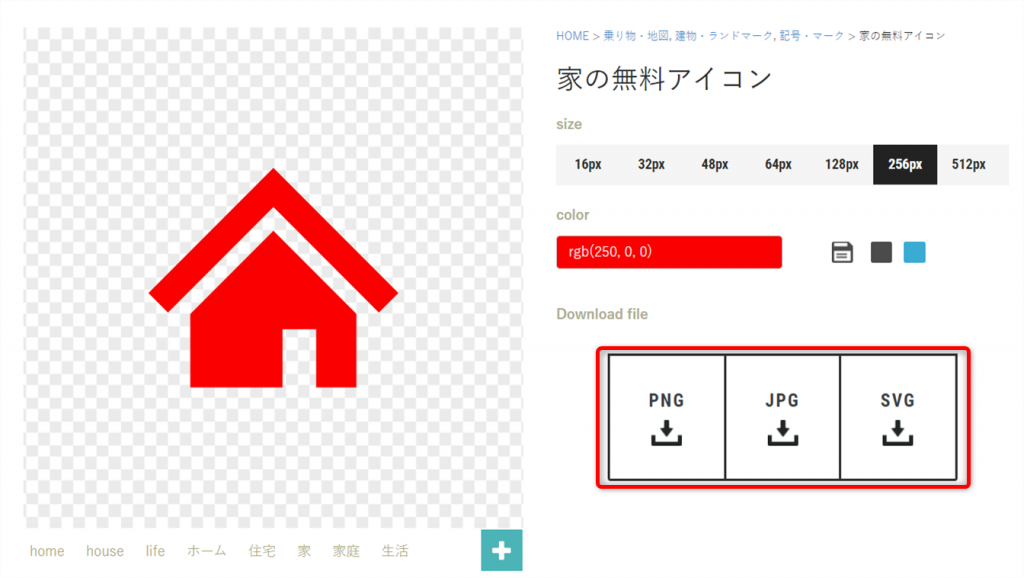
画像の設定を変更できます。

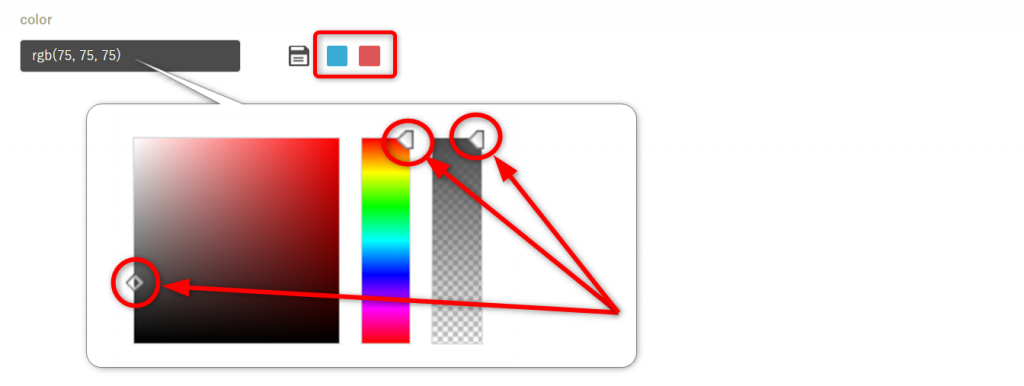
アイコンの色を変更する場合は、色コードが表示されているエリアをクリックします。
カラーパレットが表示されますので、3つのポインタをマウスで動かして好みの色に調整します。
色コードを直接入力して指定することも可能です。

サイズと色の設定が完了したら、画像をダウンロードしましょう。
画像のファイル形式を「PNG、JPG、SVG」の1つを選びクリックします。

どのファイル形式を選択しても、Notionのアイコンにするのに問題はありません。
ただし、JPEGは背景が透過されず白い塗りつぶしがかかりますので、ダークモードやカバー画像を使っている場合はPNGかSVGを選択する方が良いでしょう。
ICOOON MONOのアイコンをNotionで使う方法

画像がダウンロードできたら、Notionに設定しましょう。
Notionを開き、[アイコンを追加]をクリックします。

[カスタム]タブを開きます。
[ファイルをアップロード]をクリックしてください。

ダウンロードした画像を選択し、[開く]をクリックします。

ICOOON MONOの画像をNotionアイコンにセットできました。
Canvaでオリジナルアイコンを作ってNotionで使う方法

Canvaは無料で使えるデザインツールです。
操作は直観的で分かりやすく、難しくありません。初めて使う方でもすぐに思い通りのデザインが作成できます。
使用にはユーザー登録が必要です。
Canvaでオリジナルアイコンを作る

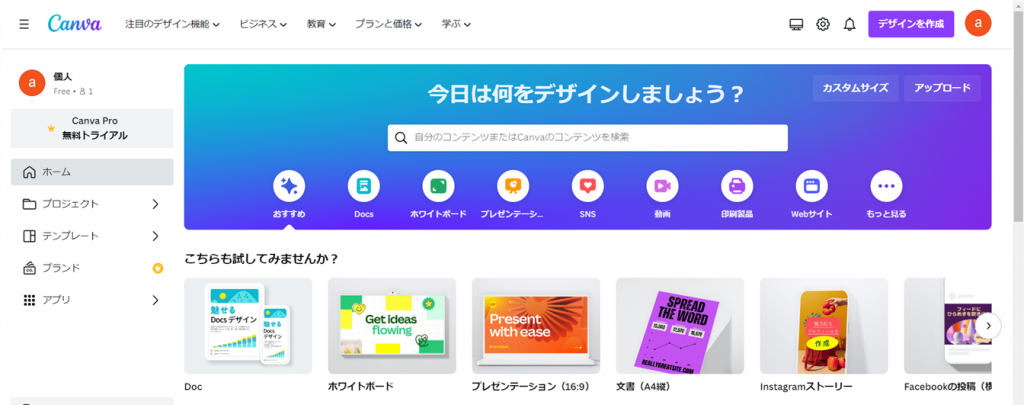
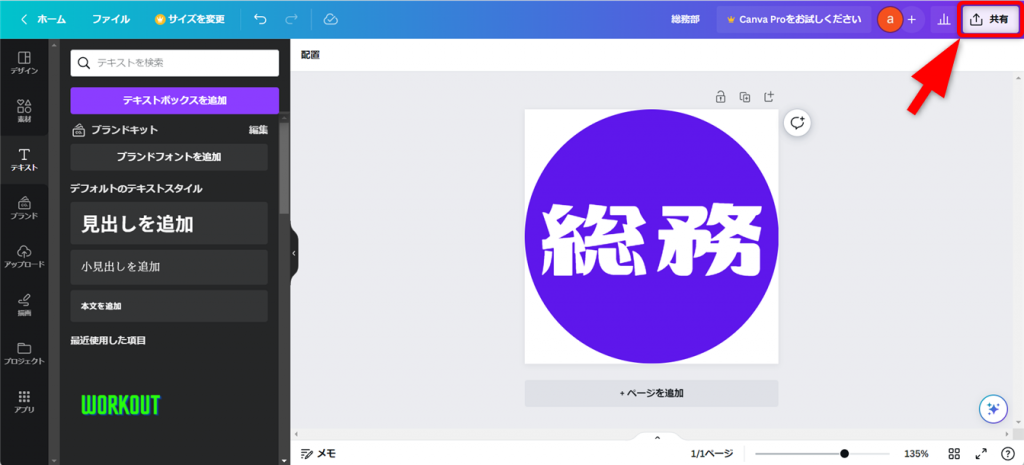
ユーザー登録を完了したら、Canvaを開きます。
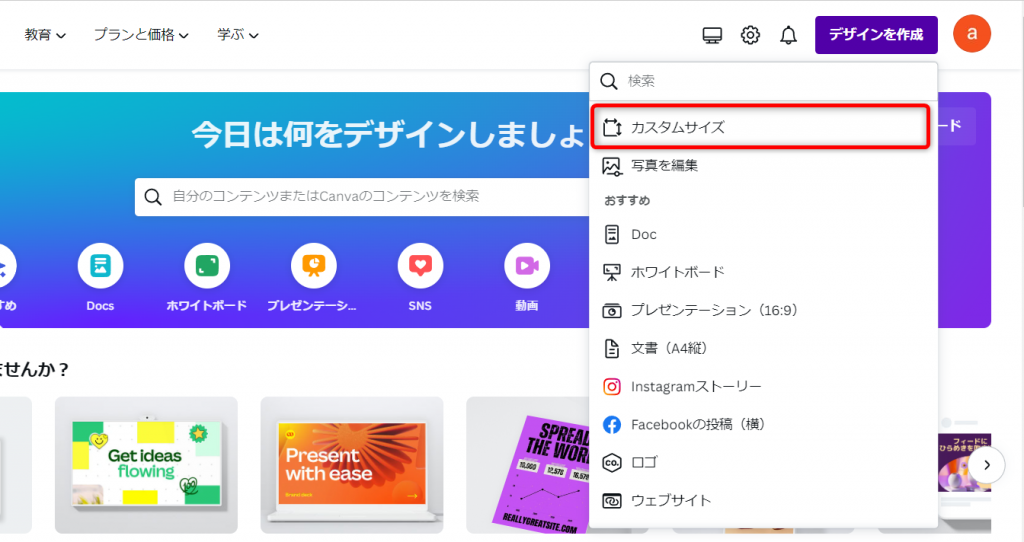
画面右上にある[デザインを作成]をクリックしましょう。

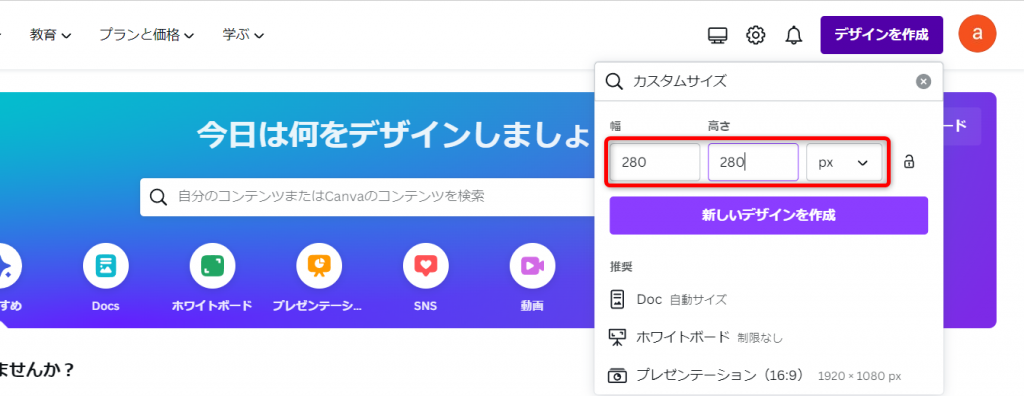
今回はアイコン画像を作成するので、[カスタムサイズ]をクリックします。

サイズに幅「280」高さ「280」単位「px」を入力します。
[新しいデザインを作成]をクリックします。

キャンパスが開きました。
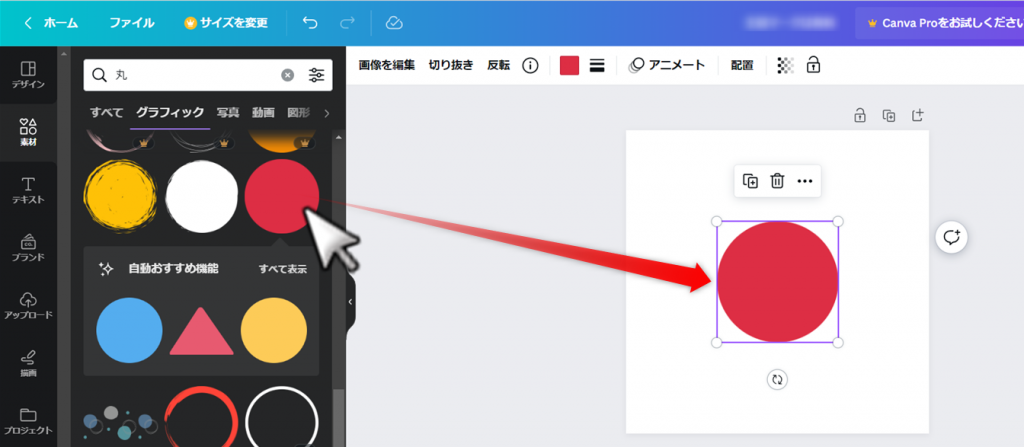
画像やテキスト、図形などの挿入は、画面左側にあるメニューをクリックします。
[素材]をクリックすると、四角形や矢印などの素材を挿入できます。
[テキスト]をクリックすると、文字の入力メニューが表示されます。
[素材を検索]にキーワードを入力すると、キーワードに関連する素材を表示します。
※王冠マークが付いている素材は有料です。

挿入する素材が見つかったら、素材をクリックしてキャンバスに挿入します。
ドラッグ&ドロップをして位置やサイズを調整しましょう。

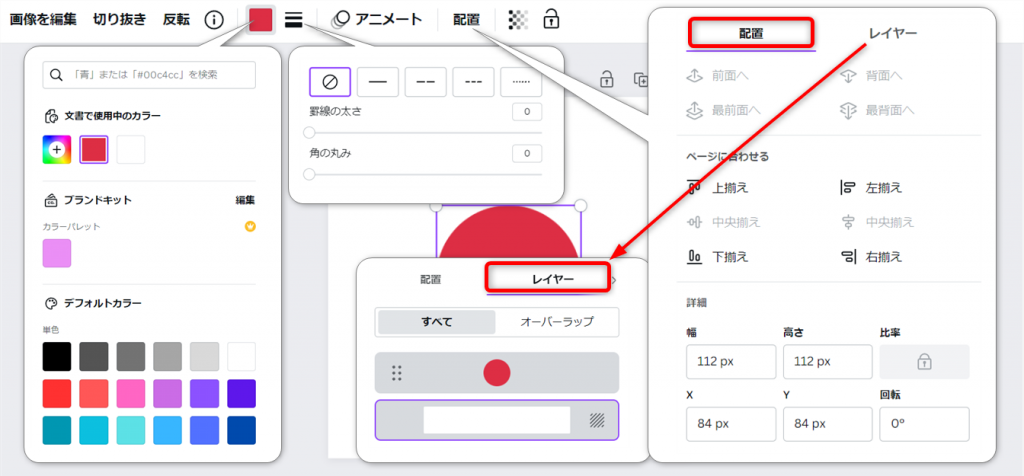
色など設定を変える場合は、素材をクリックして選択状態にし、変更するメニューをクリックします。
主なメニューの機能は次の通りです。
- 色パレット…素材の色を変更
- 線パレット…線の有無、種類、太さ、丸み
- 配置…図形の配置やサイズに関する設定
- 配置のレイヤータブ…画像を重ねる順番を変更
オリジナルアイコンをNotionにアップロードする

画像が完成したら、ダウンロードします。
画面右上の[共有]をクリックしてください。

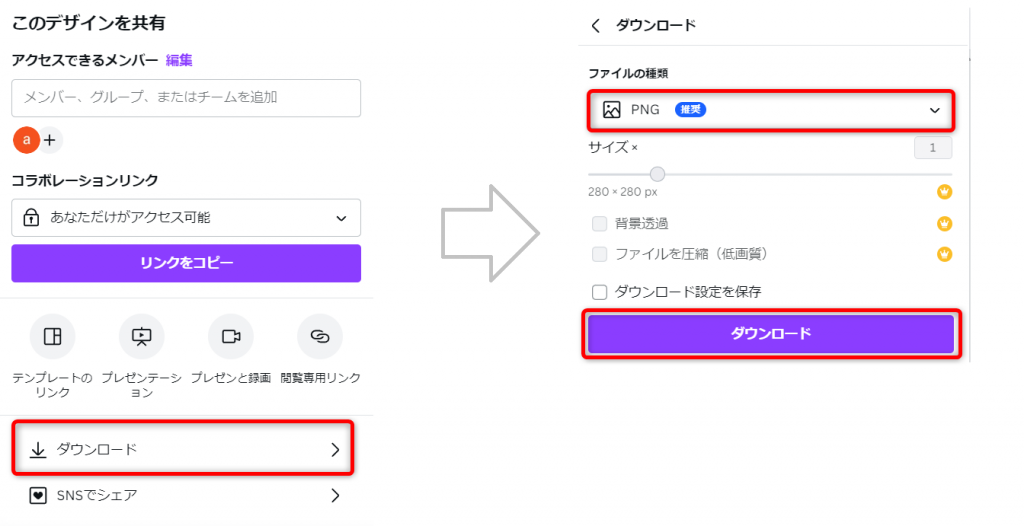
共有設定が開きますので、[ダウンロード]をクリックします。
ダウンロードするファイルの種類を指定し、[ダウンロード]を押してください。

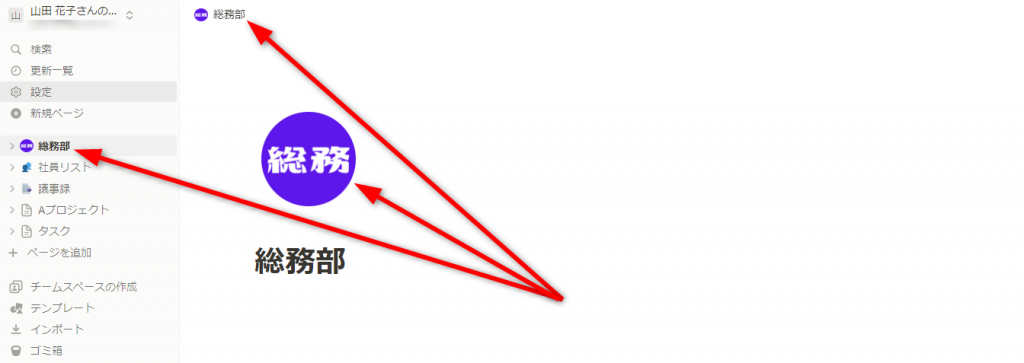
ダウンロードした画像を「Notionアイコンの使い方:オリジナル画像をアイコンにする」の操作方法でNotionにアップロードします。
オリジナルアイコンを設定することができました。
アイコンを上手に使って見やすいNotionページにしましょう
Notionアイコンを設定すると視認性が良くなり、ページが見やすく探しやすくなります。
またアイコンに規則性を持たせることで、ページの乱立や規則性のないタイトル設定などNotionの無法地帯化を防ぐこともできます。
Notionアイコンを設定する際には、見やすさと規則性を持たせるために次の点に気を配ると良いでしょう。
- 色に意味を持たせる…総務部は青、営業部は赤など
- 形に意味を持たせる…ドキュメントはメモのマーク、画像は絵のマークなど
- アイコンの種類を統一する…絵文字かアイコンどちらかに統一
アイコンのルールを決めるだけでサイドバーがすっきりし、アイコンを見ればページの内容を判別できるようになります。
アイコンを見出しのように使って、Notionの整理整頓をしましょう。
Jicoo(ジクー)について
セールスや採用などのミーティングに関する業務を効率化し生産性を高める日程調整ツール。どの日程調整ツールが良いか選択にお困りの方は、まず無料で使い始めることができサービス連携や、必要に応じたデザインや通知のカスタマイズなどの機能が十分に備わっている日程調整ツールの導入がおすすめです。
チームで使える日程調整ツール「Jicoo」とは?