【簡単】Googleカレンダーのサイト埋め込みとカスタマイズ方法を解説
- 1. GoogleカレンダーをWEBサイトへ埋め込む方法
- 2. WordPressにGoogleカレンダーを埋め込む方法
- 3. Googleカレンダーをスマホ対応(レスポンシブ対応)にする方法
- 4. Googleカレンダーのカスタマイズ方法
- 5. Googleカレンダーがスマホで表示されない場合
- 6. どんどんGoogleカレンダーを使用しよう
- 7. Jicoo(ジクー)について
「お客さんとイベント情報や営業日を共有したい」
「営業スケジュールをカレンダーで管理したい」
Googleカレンダーは、Googleが無料で提供しているスケジュール管理ツールです。
クラウド上に保存されており、Googleアカウントを持っている方とならどこでもスケジュールを共有できます。
またGoogleカレンダーはWEBサイトへ埋め込むこともでき、お店の営業日やスケジュール管理について非常におすすめです。
こちらの記事では、Googleカレンダーのサイトへの埋め込み方法からカスタマイズなどについて画像を用いながら解説します。
是非最後まで読んでGoogleカレンダーを活用してみてください。
GoogleカレンダーをWEBサイトへ埋め込む方法
まずはGooleカレンダーをWEBサイトへ埋め込む方法を説明します。
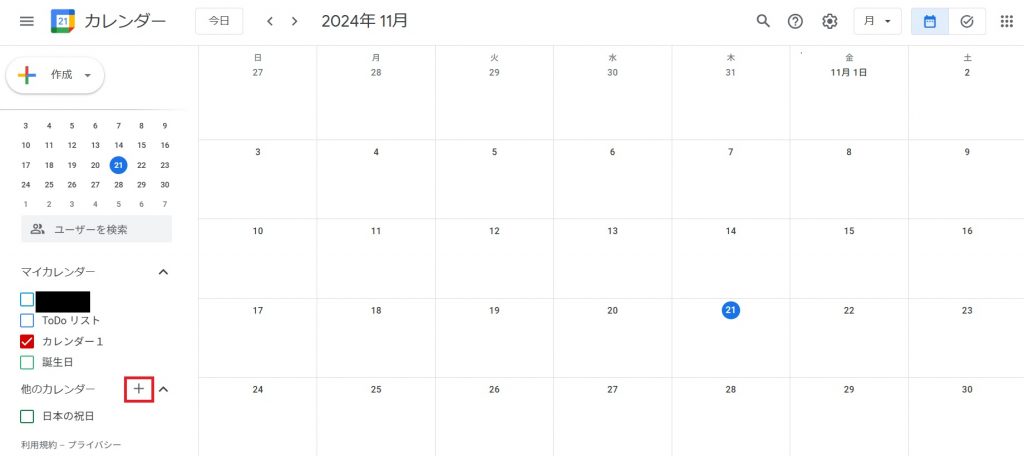
Googleカレンダーを開く
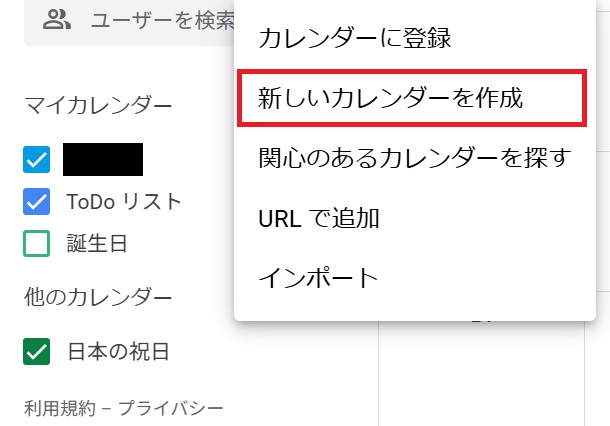
最初にGoogleカレンダーを開き、画面左側【他のカレンダー】の右側にある【+】マークをクリックし【新しいカレンダーを作成】を選択してください。
画像01

画像02

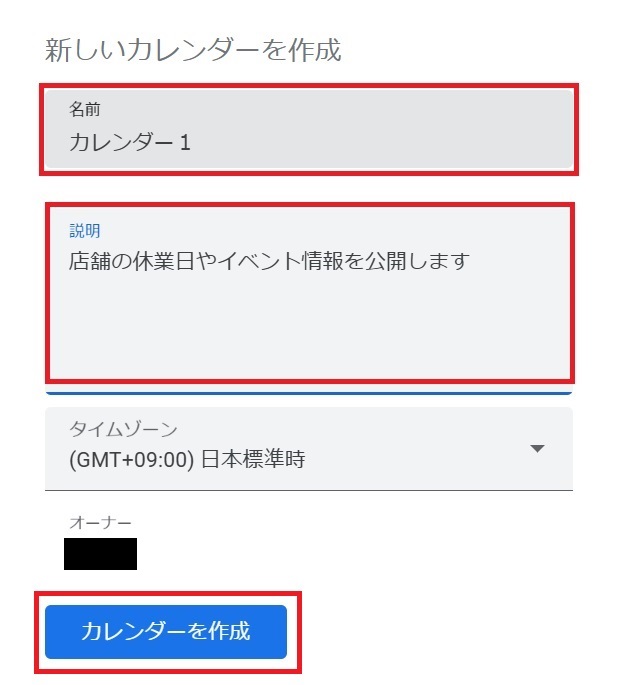
新しいカレンダーを作成に必要な情報を入力
【新しいカレンダーを作成】をクリックすると、入力箇所が表示されます。
それぞれ【名前】と【説明】の箇所に自身の目的に合った内容を入力し【カレンダーを作成】をクリックしてください。
今回は、店舗やイベント情報を管理するためのカレンダーとして【カレンダー1】という名前にしました。

【カレンダーを作成】をクリックしたら、【マイカレンダーの設定】の中に先ほど作成したカレンダーが追加されます。

埋め込みコードをWEBページに貼り付け
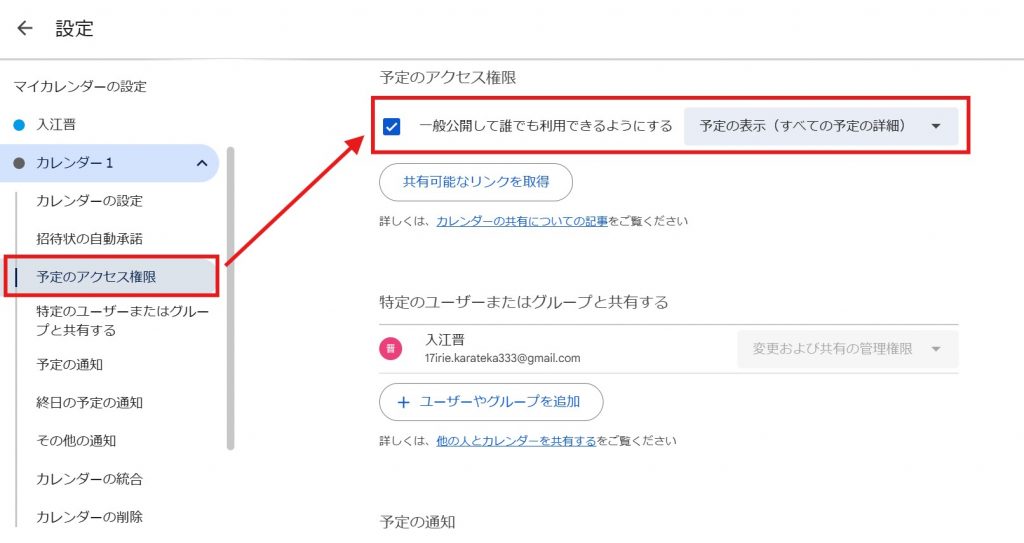
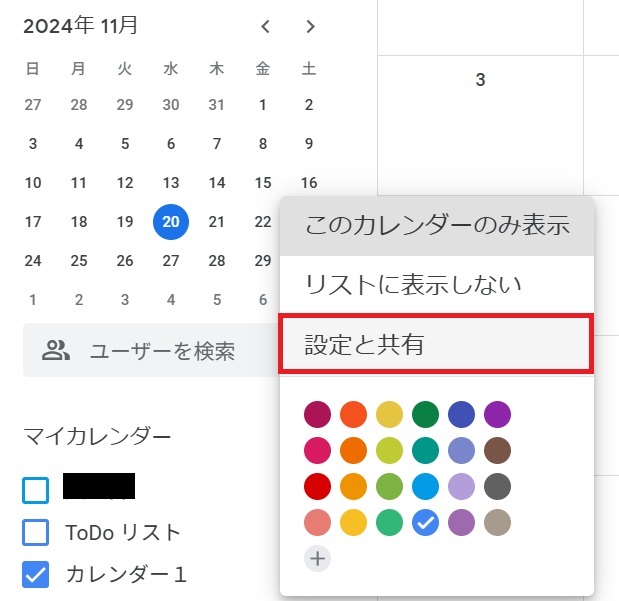
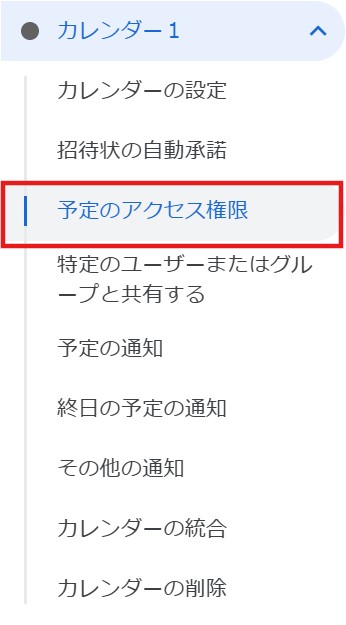
作成したカレンダーを選択し【設定と共有】をクリックします。

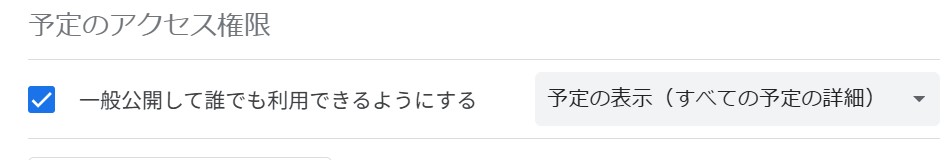
プルダウンの中の【予定のアクセス権限】をクリックし【一般公開して誰でも利用できるようにする】にチェックを入れます。
また右側の項目について【予定の表示(すべての予定の詳細)を選択します。

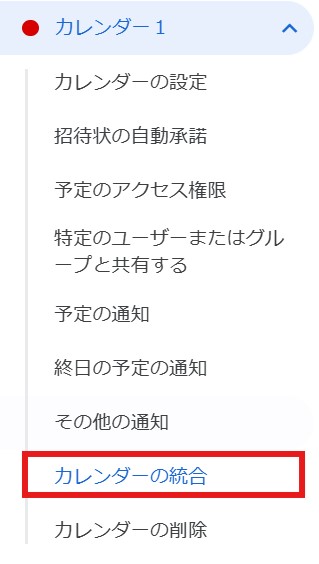
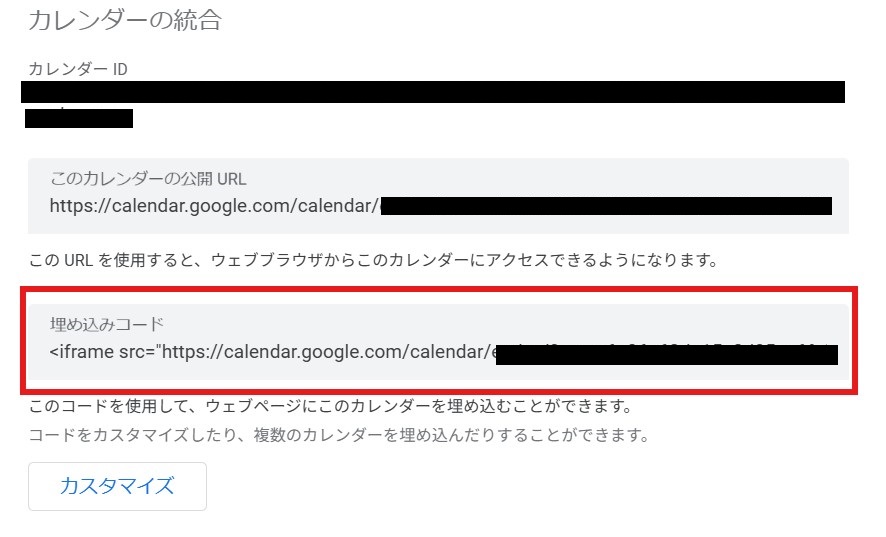
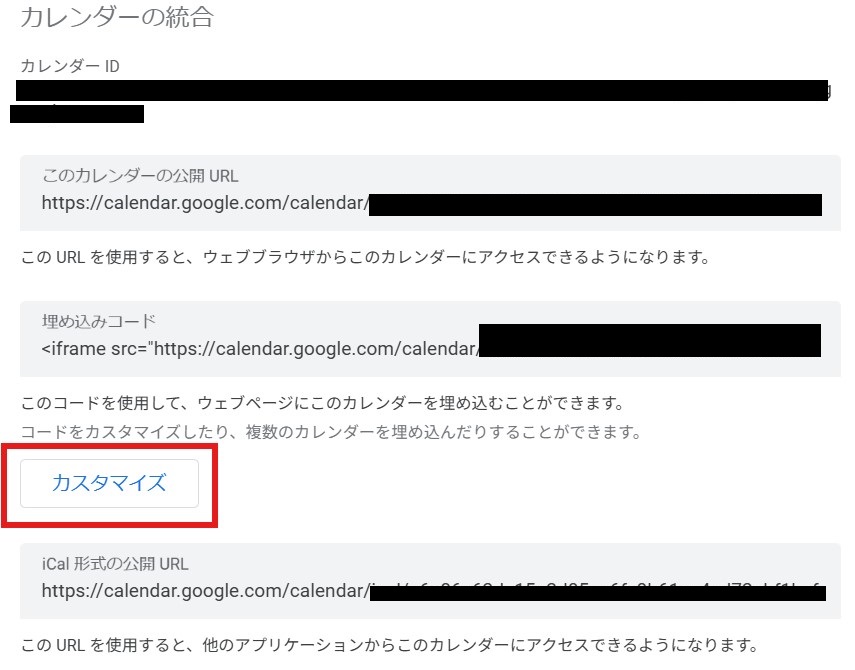
次にプルダウンの中の【カレンダーの統合】を選択し【埋め込みコード】に移動してください。


埋め込みコードにあるHTMLコードをコピーし、自身が表示させたいWEBサイトに貼り付けて完了です。
WordPressにGoogleカレンダーを埋め込む方法
先ほどGoogleカレンダーからコピーしたHTMLコードについて、Wordpressへの埋め込み方法を紹介します。
貼り付けたい記事でカスタムHTMLを選択
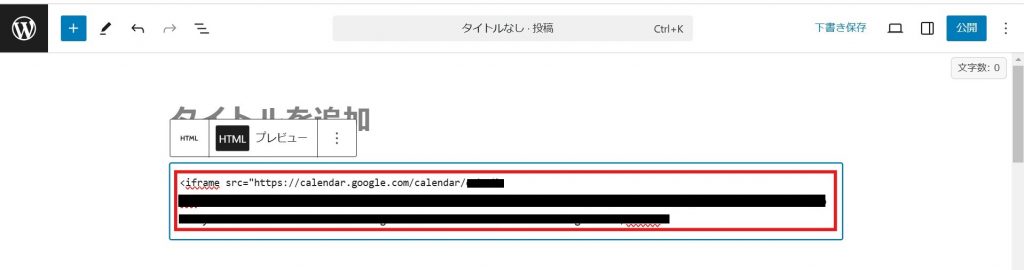
貼り付けたい記事で、ブロックエディタの【+】ボタンを押すと様々な効果が表示されるため、その中から【カスタムHTML】を選択してください。

GoogleカレンダーでコピーしたHTMLコードを貼り付け
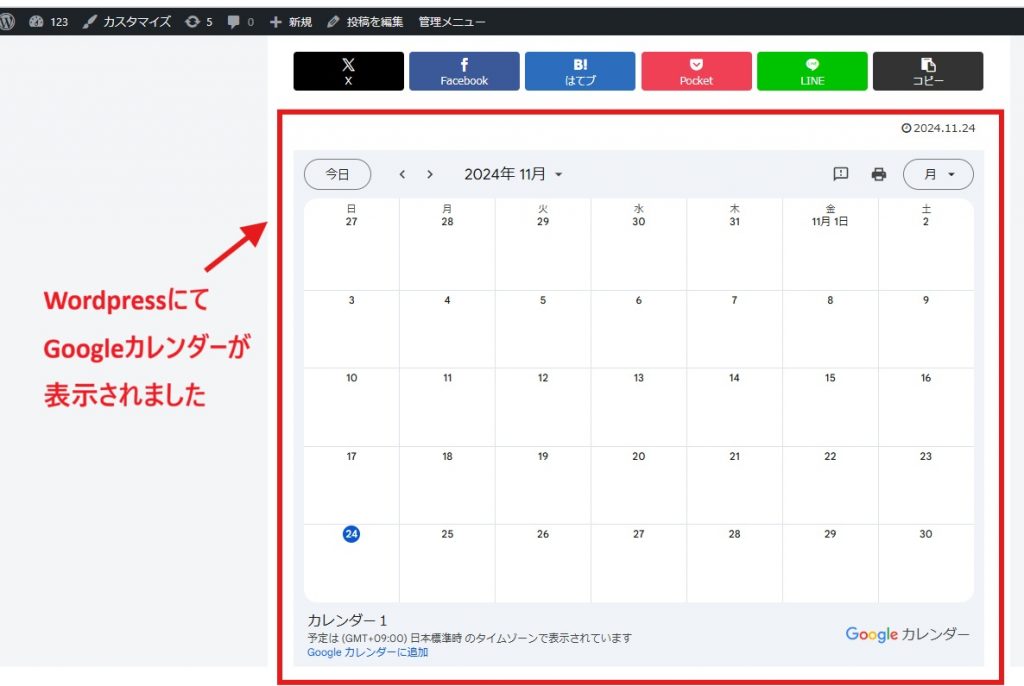
【カスタムHTML】の中にGoogleカレンダーでコピーしたHTMLコードを貼り付けて完了です。


Googleカレンダーをスマホ対応(レスポンシブ対応)にする方法
スマホでの表示に対応するように、カレンダー幅を自動調整する設定(レスポンシブ設定)を行います。
先ほどWordpressに貼り付けたHTMLコードの前後に、以下のコードを入力して更新します。

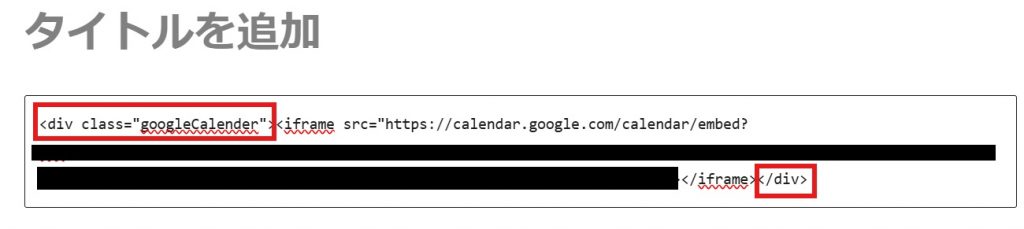
【iframe・・】の前に、下記のコードを入力してください。
<div class=”googleCalender”>
</iframe>の後ろには、こちらのコードを入力します。
</div>
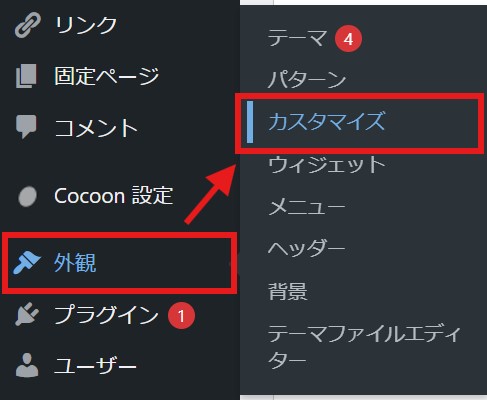
WordPressのホーム画面にて【外観】から【カスタマイズ】をクリックします。

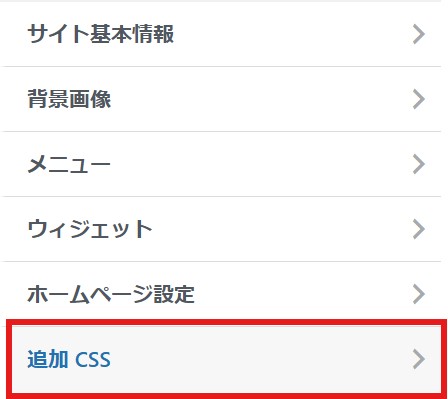
カスタマイズ画面から【追加CSS】をクリックし、CSSコードを入力する場所を開きます。

以下のCSSコードを貼り付けて公開を押してください。
/* Googleカレンダー(スマホ表示) */ .googleCalender iframe { width:100%; max-width:800px; height:400px; } /* Googleカレンダー(PC表示) */ @media (min-width: 960px) { .googleCalender iframe { height:600px; } }
スマホ画面での表示を確認し、画面全体が表示されていたら完了です。

Googleカレンダーのカスタマイズ方法
次にGoogleカレンダーのカスタマイズについて説明します。
Googleカレンダーのカスタマイズにより表示内容や、サイズを変更することが可能です。
まず、作成したカレンダーを選択し【設定と共有】を選択してください。

プルダウンのなかの【カレンダーの統合】を選択し【カスタマイズ】というボタンをクリックします。

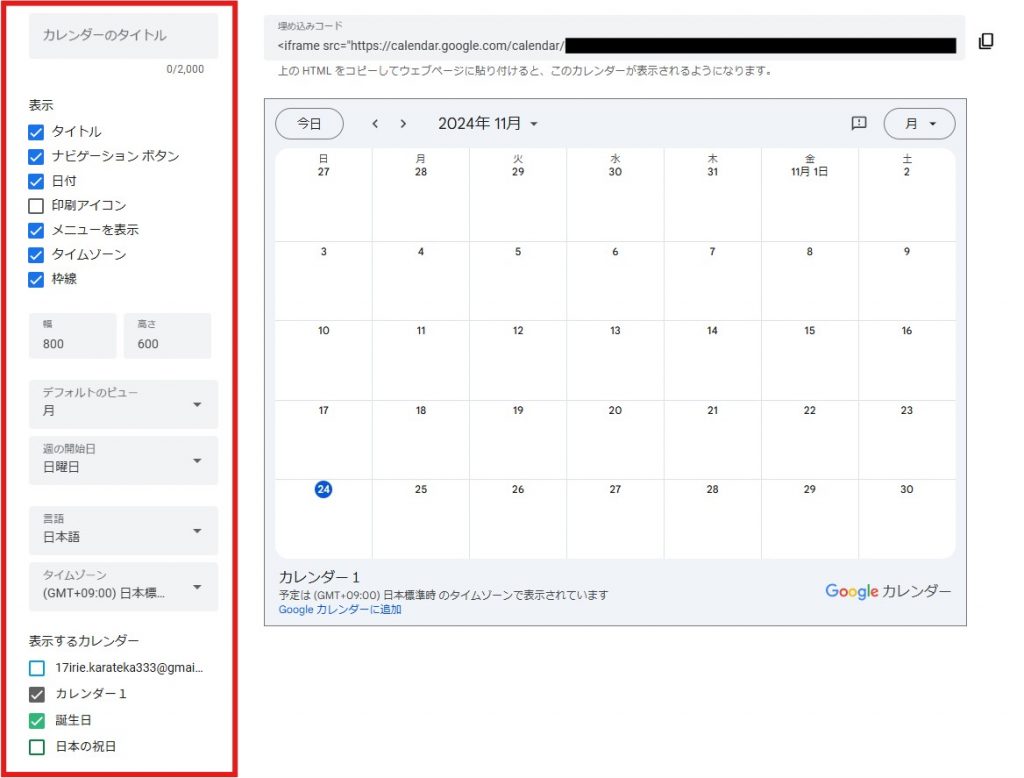
カスタマイズを開くと、左側の項目で設定の変更が可能です。

変更できる設定は以下になります。
タイトルの表示or非表示
ナビゲーション表示or非表示
日付の表示or非表示
印刷アイコンボタン表示or非表示
メニューの表示or表示
タイムゾーン表示or非表示
枠線表示or非表示
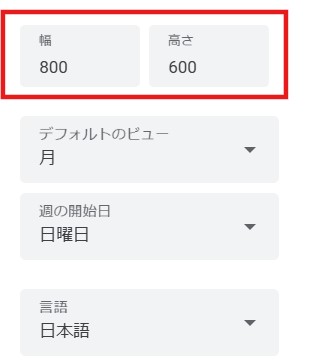
幅・高さ
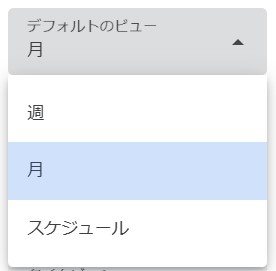
デフォルトのビュー
週の開始日
日本語
表示するカレンダー
表示
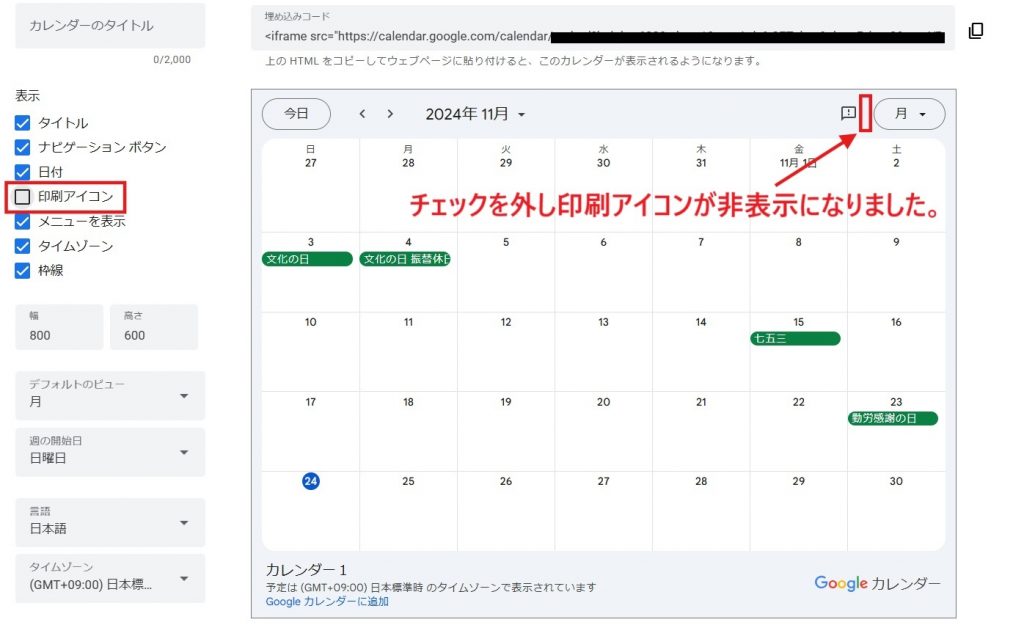
項目のチェックを外すことで、表示か非表示かを選ぶことが可能です。

例えば【印刷】のチェックを外すと、【印刷】ボタンが非表示になります。

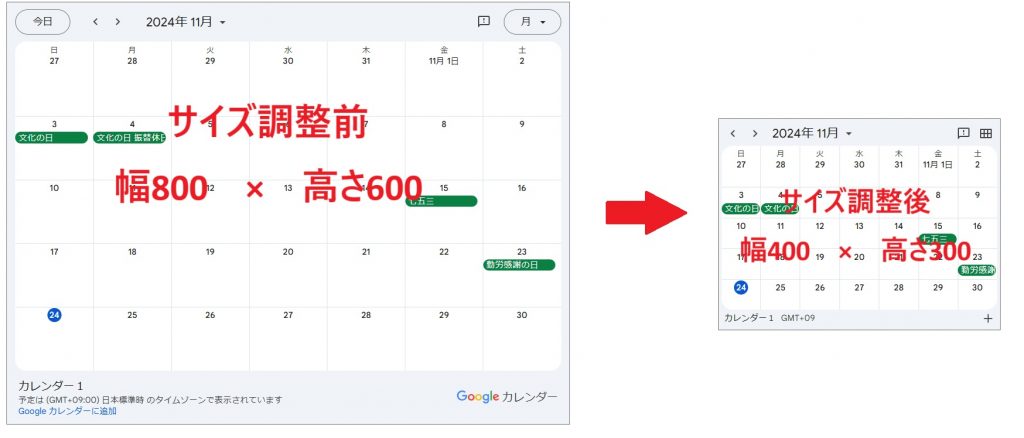
幅・高さの調整
【幅】と【高さ】に数字を入力することで、カレンダーのサイズを調整できます。

プレビューで大きさを確認しながら、自分の理想のサイズに調整しましょう。

デフォルトのビュー
【週】【月】【スケジュール】という3つから表示形式を選ぶことができます。

週の開始日
週の開始日について【土曜日】【日曜日】【月曜日】から選択が可能です。

言語
複数の言語に対応していますが、特に必要なければ【日本語】のままで問題ありません。
タイムゾーン
言語と同じく複数の国に対応していますが、特に必要なければ【日本】のままで問題ありません。
Googleカレンダーがスマホで表示されない場合
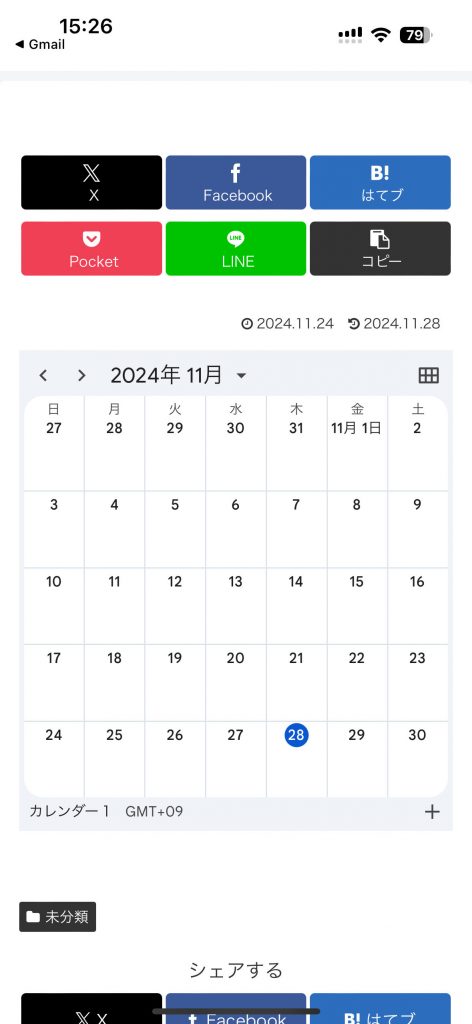
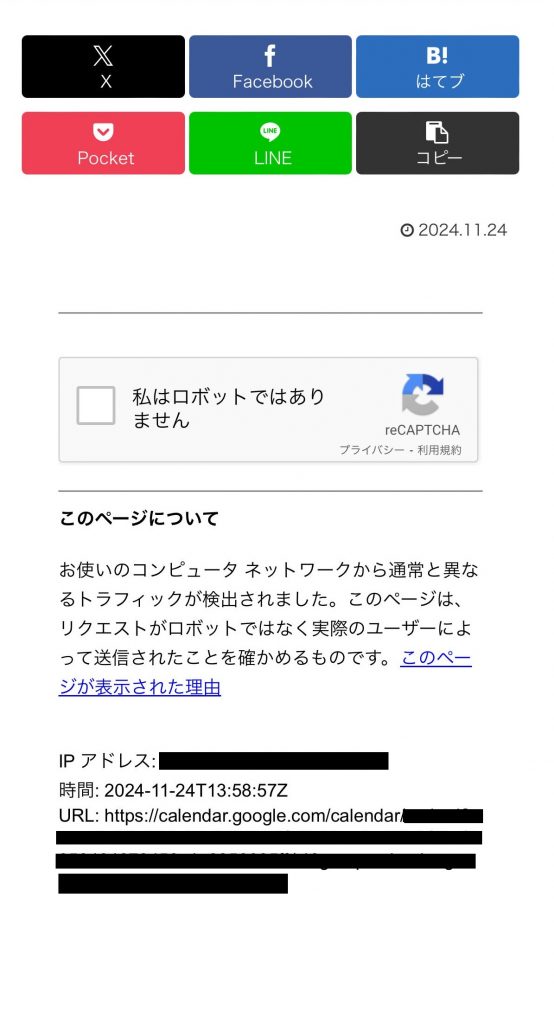
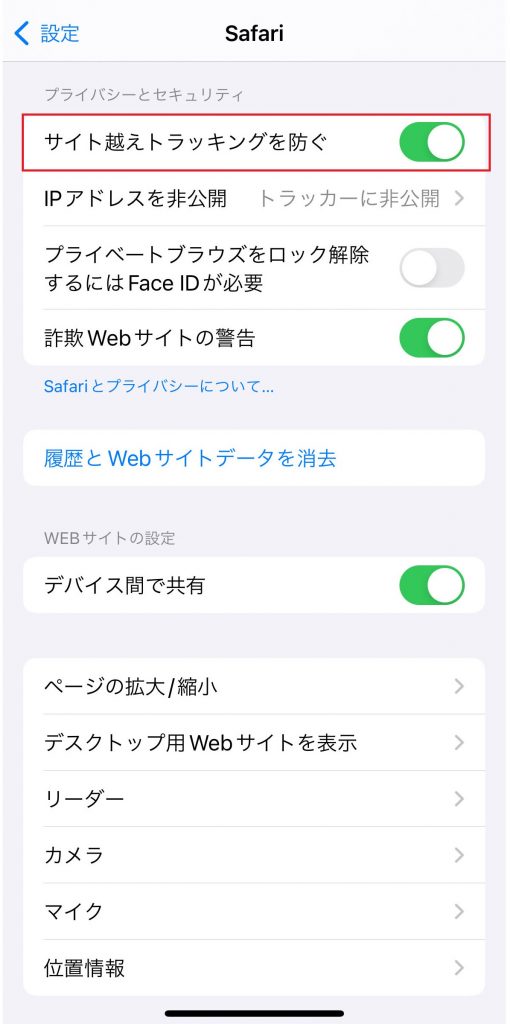
iPhoneのサファリ(Safari)でGoogleカレンダーを表示すると、以下のような画面が表示される方がいます。

原因はiOSのバージョンアップによりサファリ(Safari)が【サイト越えトラッキングを防ぐ】という仕組みをオンに設定していることが原因です。
解決策としては以下の3つになります。
サファリ(Safari)の設定を変更する
サファリ(Safari)の設定をオフにするのは以下のとおりです。
ホーム画面で【設定】を選択します。
アプリ一覧の中からサファリ(Safari)を選択します。
プライバシーとセキュリティの「サイト越えトラッキングを防ぐ」をオフにします。

別のブラウザを利用する
GoogleChromeなど別のブラウザで表示できます。
Googleカレンダーのアクセス権限を一般公開にする
作成したカレンダーを選択し【設定と共有】を選択します。

プルダウンのなかの【予定のアクセス権限】を選択し【カスタマイズ】というボタンをクリックします。

【予定のアクセス権限】の項目から【一般公開して誰でも利用できるようにする】にチェックを入れたら完了です。

どんどんGoogleカレンダーを使用しよう
Googleカレンダーをウェブサイトに表示することで、簡単にスケジュールを確認したり、お客様と情報共有したりと様々な活用方法があります。
今回の記事を参考にして、是非ウェブサイトを使いやすくしてください。
Jicoo(ジクー)について
セールスや採用などのミーティングに関する業務を効率化し生産性を高める日程調整ツール。どの日程調整ツールが良いか選択にお困りの方は、まず無料で使い始めることができサービス連携や、必要に応じたデザインや通知のカスタマイズなどの機能が十分に備わっている日程調整ツールの導入がおすすめです。
チームで使える日程調整ツール「Jicoo」とは?