Notionで目次を自動作成する方法|見やすいデザインにする便利ワザ5選
- 1. 目次の作り方①基本の作り方
- 2. 目次の作り方②トグル見出しを目次にする
- 3. 目次の作り方③見出し以外のブロックを目次に入れる方法
- 4. 目次の作り方④目次をトグルで開閉するには
- 5. 目次の作り方⑤スマホ版Notionで目次を作る
- 6. 目次を見やすく・使いやすくするアイディア5つ
- 7. Notionに目次を作るメリット
- 8. Jicoo(ジクー)について
Notionでページの下の方を確認するのに、ひたすらスクロールしていませんか。
情報を探すのに、1ページずつ読んで確認していませんか。
1回の作業としてはほんの少しのことかもしれませんが、その操作がゼロにできたらいいですよね。
Notionには「目次ブロック」という便利機能があります。
目次ブロックを使えば、ブログでよく見る見出しにジャンプするリンク付きの目次が一瞬で作れてしまいます。
本記事では「目次ブロック」を使う方法と、目次ブロックを使わずに自由に目次を作る方法、目次をスマートに表示するアイディアを紹介しています。
目次を使いこなして、これまでよりもっと使いやすいNotionにしましょう。
目次の作り方①基本の作り方

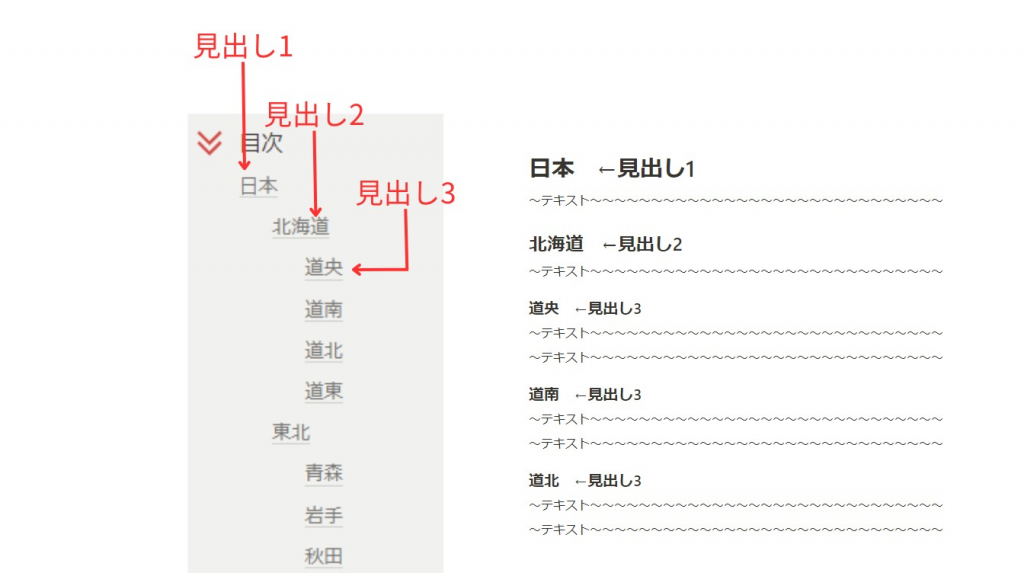
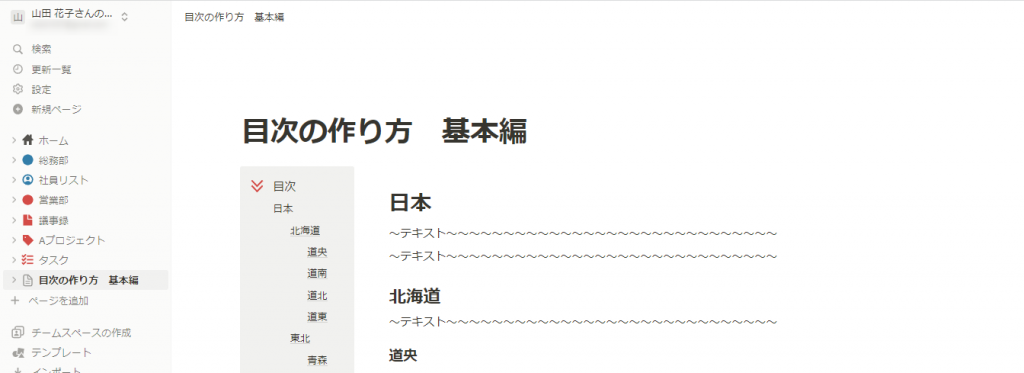
目次は、ページの中にある「見出し1,2,3」を抽出してリストを作成します。
見出し以外のブロックは目次に入りません。
目次をクリックすると、クリックした目次の見出しにジャンプします。

目次を作る前に、見出しを作りましょう。
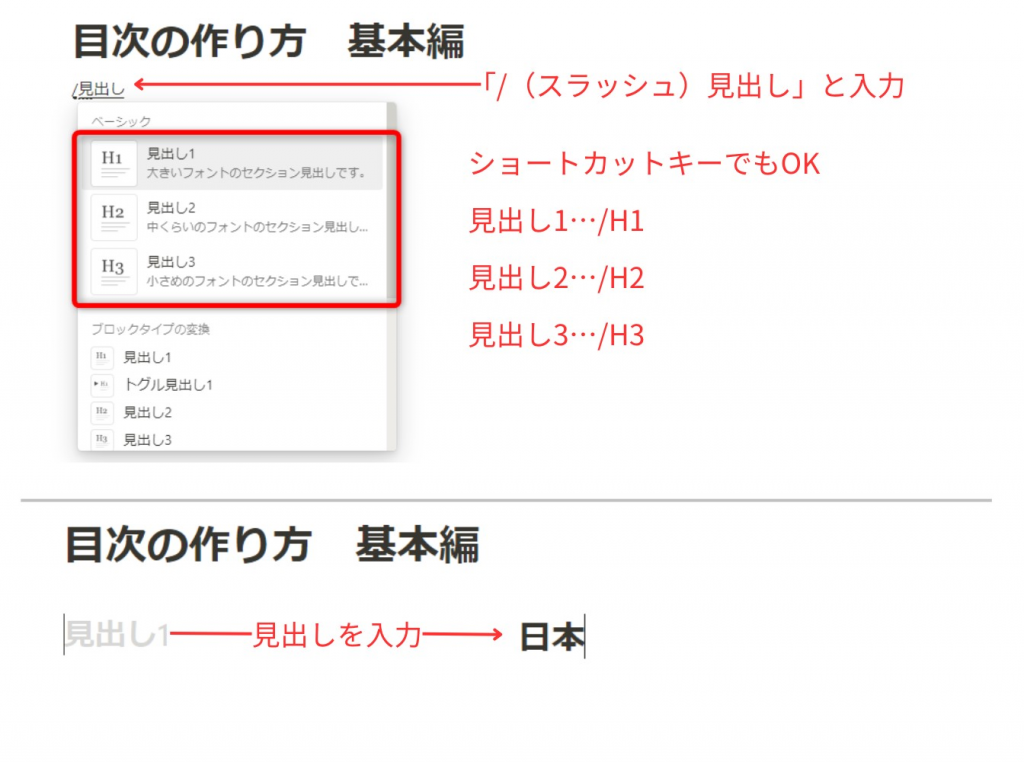
空のブロックに「/(スラッシュ)見出し」と入力します。
すると、ブロックの選択に[見出し1,2,3]が表示されます。
指定するブロックタイプをクリックして選択してください。
見出しブロックはショートカットでも設置可能です。
見出しブロックが設置できたら、見出しのタイトルを入力します。

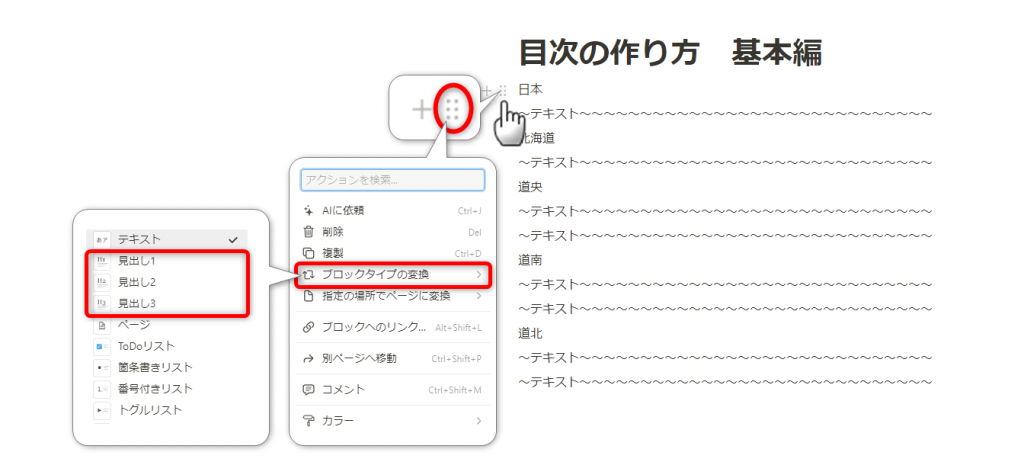
入力済みのブロックを見出しにしたいときは、ブロックタイプの変更をしましょう。
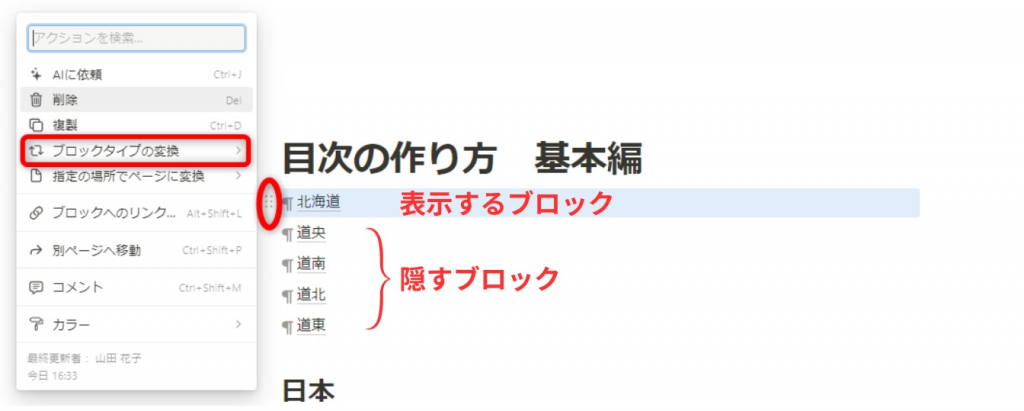
見出しにするブロックにマウスを乗せます。
6つの点マークが表示されますので、クリックします。
ブロックメニューが表示されました。
[ブロックタイプの変換]をクリックし、[見出し1,2,3]のいずれかを選択してください。

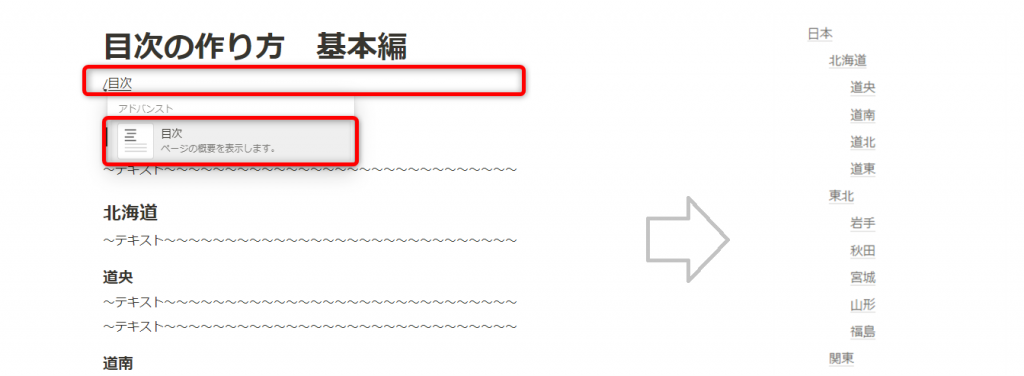
次に目次ブロックを作成します。
目次を作りたい場所に、空のブロックを作ります。
「/(スラッシュ)目次」と入力しましょう。
目次ブロックをクリック、もしくは[Enter]キーを2回押すと目次が作られます。
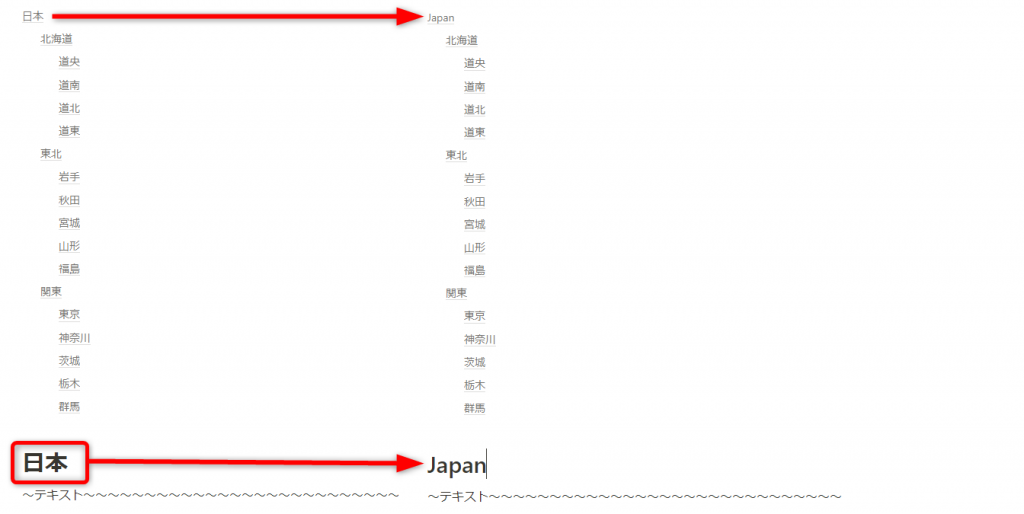
目次を変更する方法

目次の項目名や、並び順を変えたいときは、[見出しブロック]を変更します。
目次項目を追加するときは見出しブロックを作成、削除するときはブロックタイプを変換するかブロックを削除してください。
目次の作り方②トグル見出しを目次にする

トグル見出しを目次にすることもできます。
トグル見出しとは、見出しの配下にあるブロックを表示したり非表示にしたりできる見出しのことです。
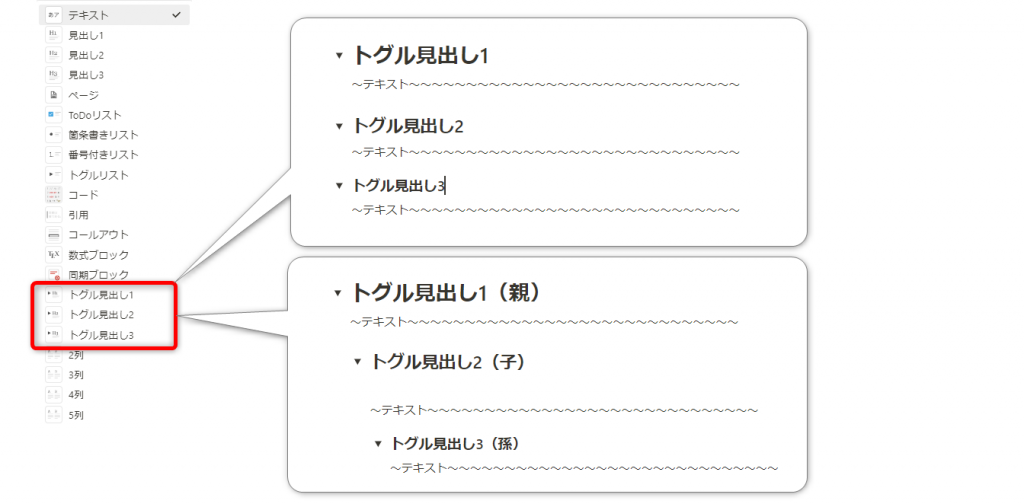
ブロックをトグル見出しにするには、ブロックタイプを[トグル見出し1,2,3]にします。
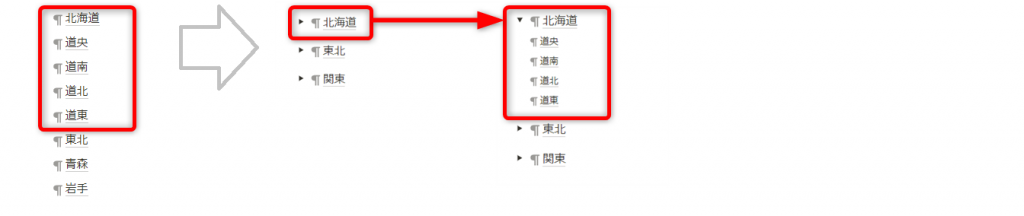
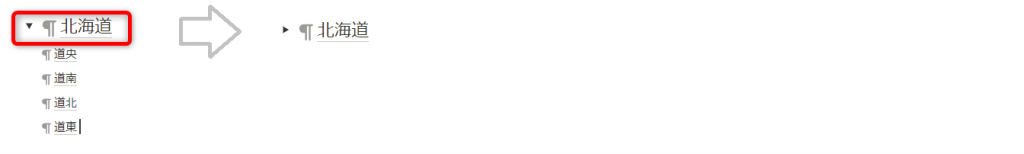
「北海道」をトグル見出し2にすると、直下の見出し3である「道央、道南、道北、道東」が配下になります。
「北海道」の左横に[▼]が付きました。
[▼]をクリックすると、「道央、道南、道北、道東」が隠れます。もう一度クリックすると表示されます。

トグル見出しも、見出し1,2,3のように目次にすることができます。
ただし、トグル見出しの場合は親子関係の最上位だけが目次に表示される点に注意が必要です。
トグル見出し2にした「北海道」の配下である、見出し3の「道央、道南、道北、道東」は目次に表示されません。
見出し2の「東北」の配下である、見出し3の「岩手、秋田、宮城、山形、福島」は目次に表示されています。
目次自体をトグルで開閉したい場合は、「目次の作り方④目次をトグルで開閉するには」をご参照ください。
目次の作り方③見出し以外のブロックを目次に入れる方法
目次ブロックだと、見出しが全て目次になってしまうため、要らない目次も作られてしまいます。見出しではないブロックを目次に入れたいこともあるかもしれません。
目次を自由に作りたい場合は、ブロックのリンクを目次にする方法を使いましょう。

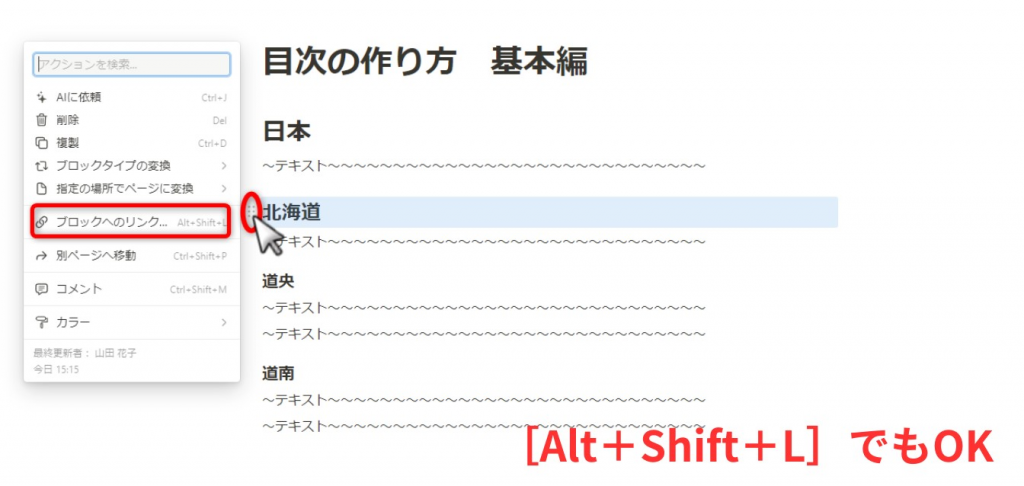
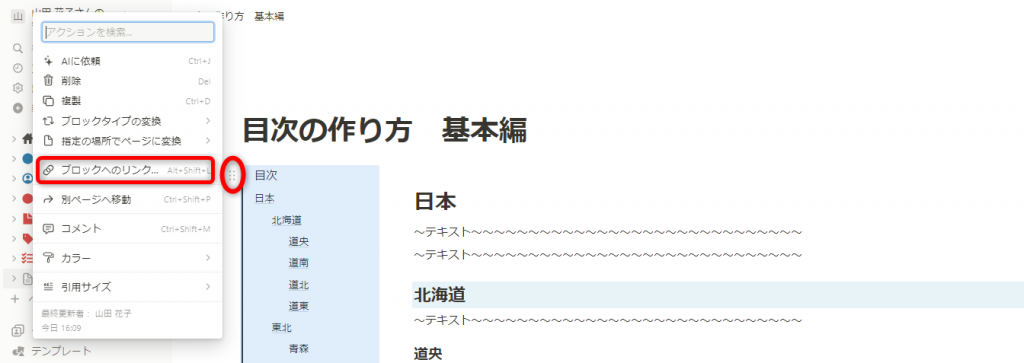
目次にしたいブロックにマウスをあて、6つの点マークをクリックします。
[ブロックへのリンク]をクリックしてください。
またはブロックをクリックし、[Alt]+[Shift]+[L]を押します。
※[Alt]+[Shift]+[L]…ブロックのリンクをコピーするショートカットキー

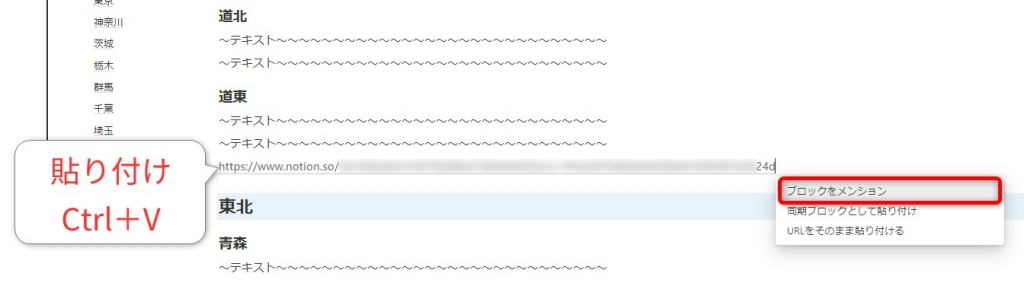
目次を作りたい場所に空のブロックをセットして、右クリック→[貼り付け]をします。
または、空のブロックをクリックして[Ctrl]+[V]を押します。
※[Ctrl]+[V]…貼り付けをするショートカットキー

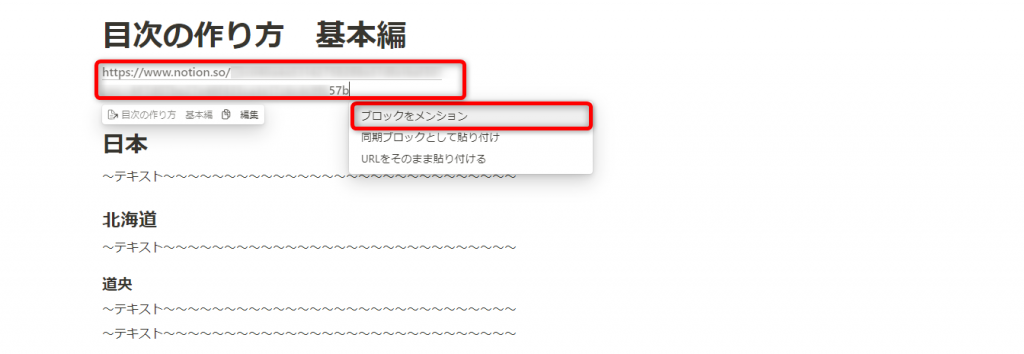
ブロックのリンクが貼り付けられました。
[ブロックをメンション]をクリックします。

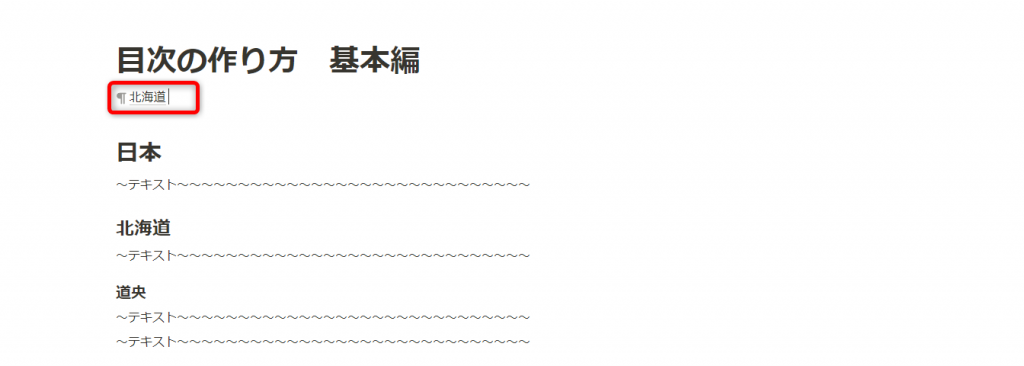
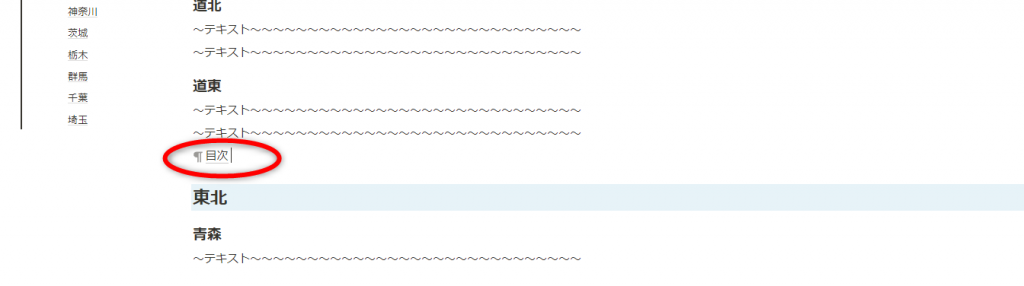
ブロックのメンションが作成されました。
メンションをクリックすると、元のブロックにジャンプします。
目次の作り方④目次をトグルで開閉するには

目次を開閉する場合は、目次ブロックではなく「目次の作り方③」で紹介した、ブロックのメンションを使います。
「目次の作り方③見出し以外のブロックを目次に入れる方法」の手順で、目次を作成します。

表示するブロックのブロックタイプを[トグル見出し]に変更します。
表示するブロックの上にマウスをあて、6つの点をクリックします。
次に[ブロックタイプの変換]をクリックしてください。

[トグル見出し1,2,3]のいずれかを選択します。
トグル見出しは、通常の見出しと同じように使うこともできますし、親子関係を持たせることもできます。
親子関係を持たせると、親を閉じると子と孫も一緒に閉じ、子を閉じると孫も一緒に閉じるが親は閉じないといった連動が可能です。

トグルで開閉する目次が作成できました。
目次の作り方⑤スマホ版Notionで目次を作る
スマホアプリでも目次を作ることができます。
PC版と同様、見出しブロックが目次になります。
まず目次にする見出しを設定しましょう。

見出しが設定できたら、目次を作ります。
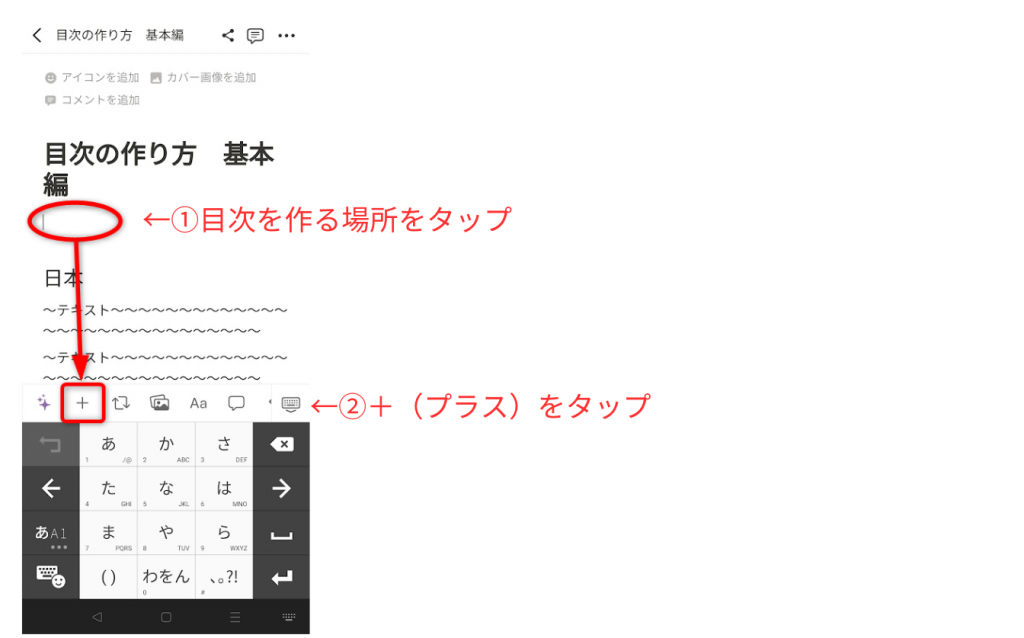
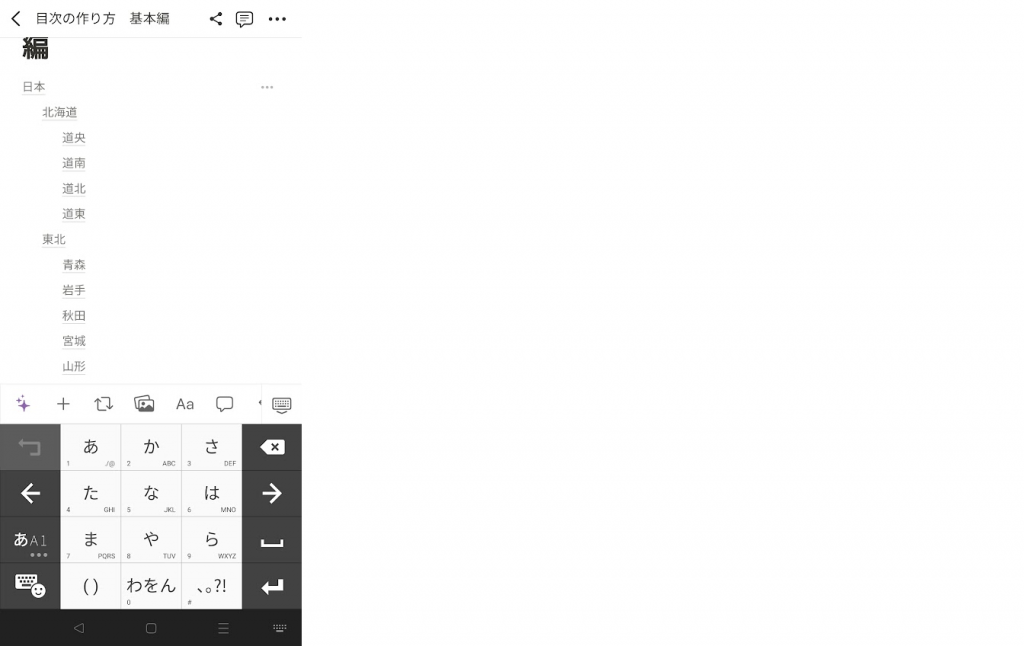
目次を作るための空のブロックを設置しタップします。
次に[+(プラス)]をタップします。

ブロック種類の一覧が表示されます。
下にスクロールして、[目次]をタップします。

目次が作成できました。
目次を見やすく・使いやすくするアイディア5つ
目次ブロックを使うと、一瞬で目次が作成でき大変便利ですが、縦に長くなってしまったり、本文と見分けがつけにくかったりします。
目次をスマートにするアイディアを5つ紹介します。
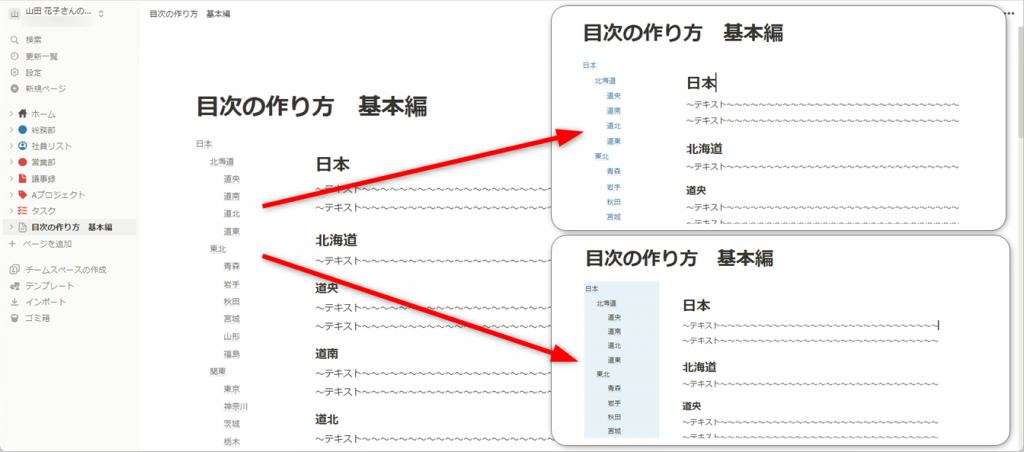
1.ページの左に目次を置く

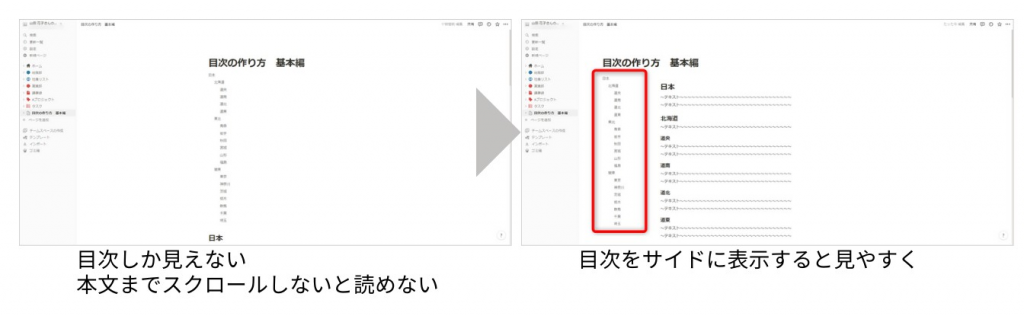
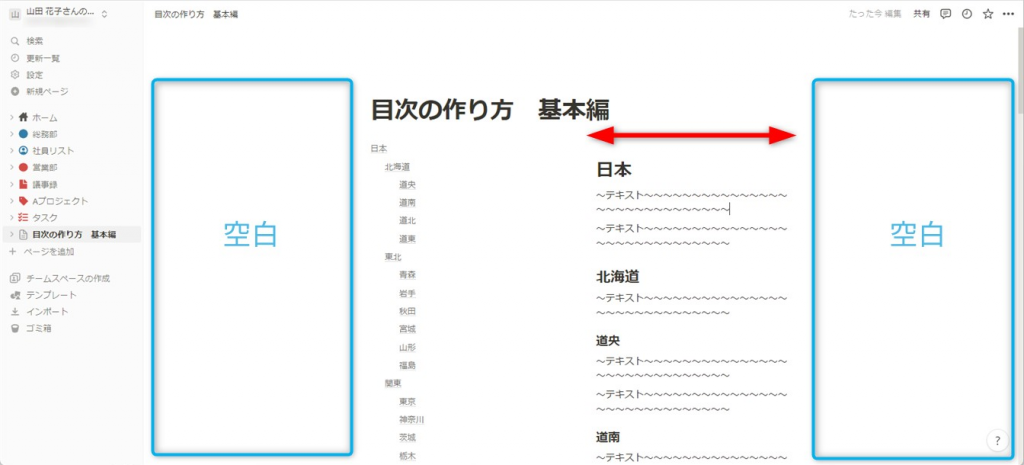
目次の項目が多いと縦に長くなってしまい、目次をスクロールしないと本文が確認できず不便です。余白も多く見栄えが悪くなります。
その時は、目次をサイドに寄せて見やすくしましょう。

目次の横に移動するブロックを選択しましょう。
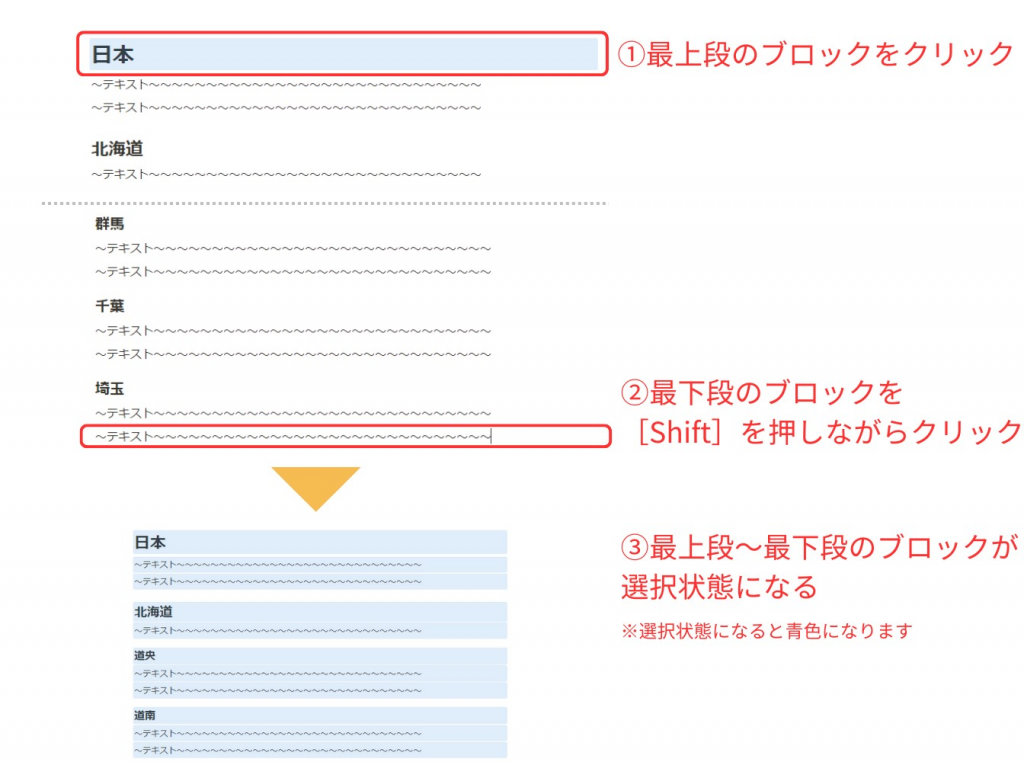
移動するブロックの最上段をクリック、次に最下段のブロックを[Shift]を押した状態でクリックします。
すると、最上段から最下段までのブロックが青塗りになりました。
青塗りは選択されていることを表します。

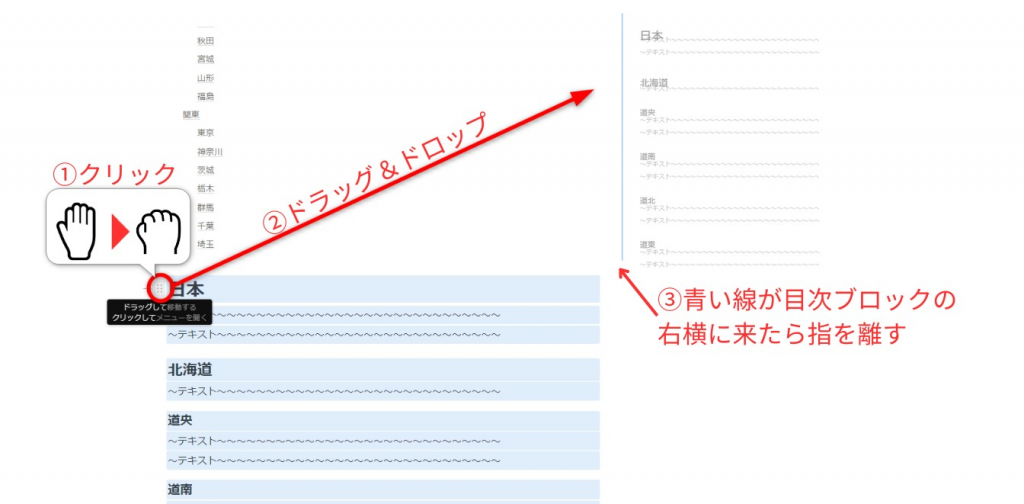
最上段のブロックにマウスをあて、6つの点を表示させます。
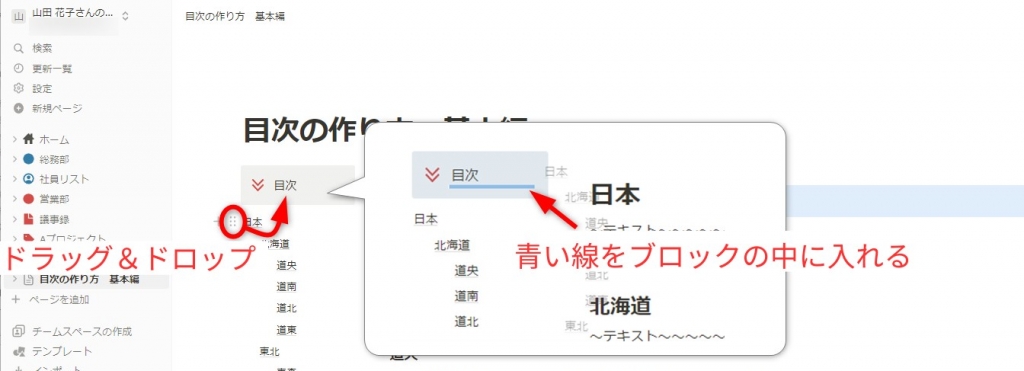
6つの点をクリックし、クリックした指を離さずに目次ブロックの右横にドラッグ&ドロップします。マウスポインタの手のひらマークがグーの状態のまま、マウスを動かします。
目次ブロックの右横に青い線が表示されたら指を離します。

目次ブロックの横に本文ブロックが設置できました。
2ブロックを横に並べたので、本文ブロックが狭くなってしまいました。
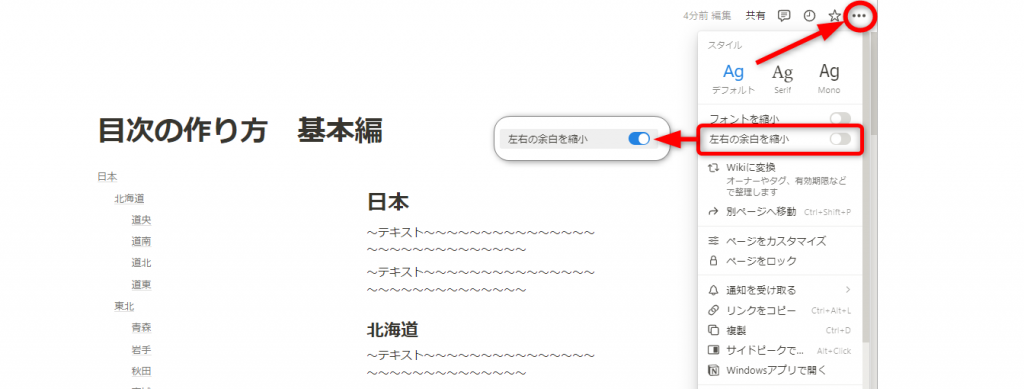
両端の空白を小さくして、本文ブロックの幅を広げましょう。

画面右上の[…]をクリックします。
[左右の余白を縮小]をオンにします。

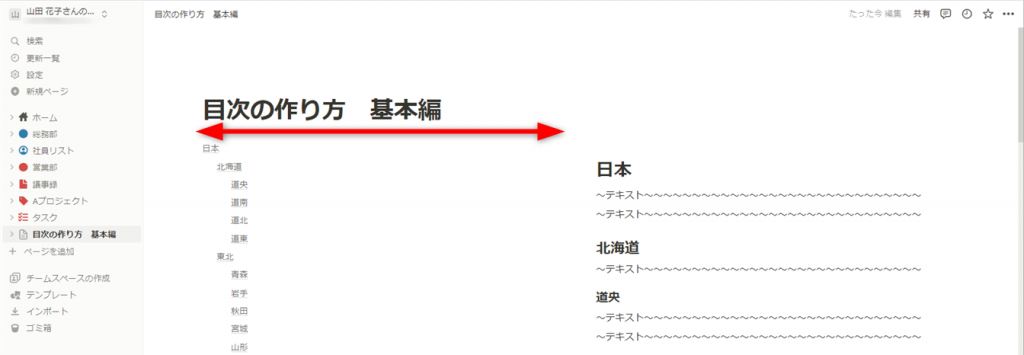
余白が小さくなり、幅いっぱいに表示できました。
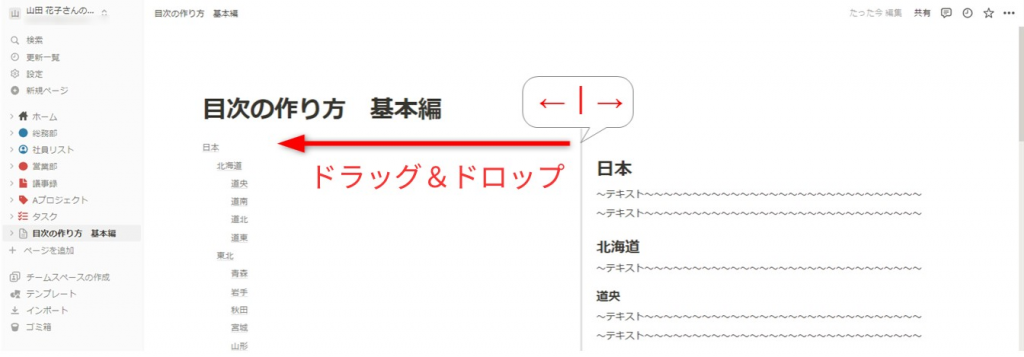
目次の幅を少し狭くしましょう。

目次ブロックと本文ブロックの境目にマウスをあてると、マウスポインタが[←|→]に変化する場所があります。
マウスポインタが変わった場所でクリックし、指を離さずに左に動かします。
目次の幅にしたい場所でクリックしている指を離しましょう。

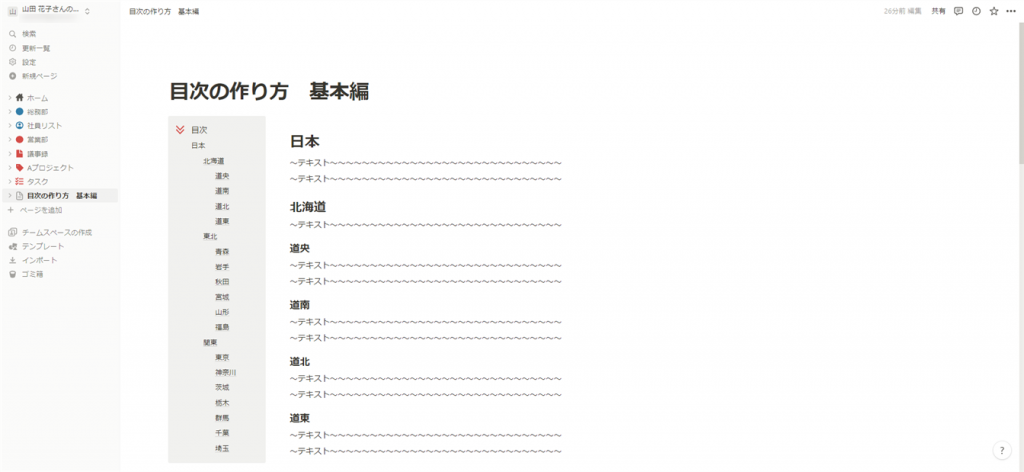
目次の幅が狭くなり、本文の幅が広くなりました。
2.目次の色を変えて目立たせる

目次の文字の色や背景色を変えると、本文と区別がしやすくなり、見た目もすっきりします。

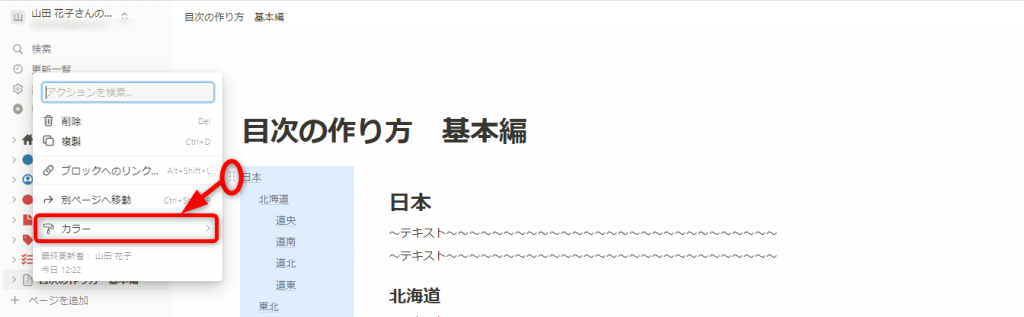
目次のカラーを変更するには、目次ブロックの上にマウスをあて、6つの点を表示します。
6つの点をクリックし、[カラー]を選択しましょう。

色を選択します。
文字色を変更すると、文字の色だけが変わります。
背景色を変更すると、文字色は黒のまま、背景の色が変わります。
3.コールアウトブロックで目次を目立たせる

コールアウトブロックでも目次を見やすくできます。

目次ブロックの上に空のブロックを設置します。
「/(スラッシュ)コールアウト」と入力し、コールアウトブロックを選択します。
*****8コールアウト_003*****

コールアウトブロックがセットされました。
タイトルを入力します。ここでは「目次」とします。

アイコンを変えましょう。
電球のアイコンをクリックし、タイトルに合うアイコンを選択します。

コールアウトブロックを目次の上に移動しましょう。
コールアウトブロックにマウスカーソルをあて、6つの点を表示します。
6つの点をクリックして押したまま、目次ブロックの上にドラッグ&ドロップしてください。
コールアウトブロックが目次ブロックと同じ幅になればOKです。

次に、目次ブロックをコールアウトブロックの中に入れます。
目次ブロックの上にマウスをあて、6つの点を表示します。
6つの点をマウスでクリックして、押したままコールアウトブロックの中にドラッグ&ドロップします。
この時、ブロックの移動先を示す青い線がコールアウトブロックの中に入るようにしてください。
青い線がコールアウトブロックの中に入ったら、クリックしている指を離します。

コールアウトブロックの中に目次が入りました。
4.引用ブロックで目次を目立たせる

引用ブロックにも目次を表示できます。

目次ブロックの上に空のブロックを設置します。
空のブロックに「/(スラッシュ)引用」と入力し、引用ブロックをクリックします。

引用ブロックを目次ブロックの上に移動させましょう。
引用ブロックの上にマウスをあてて、6つの点を表示します。
6つの点をクリックしたまま、目次ブロックの上にドラッグ&ドロップします。
引用ブロックが目次ブロックと同じ幅になればOKです。

次に、目次ブロックを引用ブロックに移動します。
目次ブロックにマウスをあてて、6つの点を表示します。
6つの点をクリックしたまま、引用ブロックの中に移動します。
引用ブロックが青色になったら指を離しましょう。

引用ブロックに目次が表示されました。
引用ブロックのタイトルを入力しましょう。
ここでは「目次」と入力します。

引用ブロックで目次を表示できました。
5.トップに戻るリンクを設置する
縦に長いページの場合は、目次をクリックして閲覧後画面の一番上に戻るのにスクロールしなければなりません。ページの途中に目次のトップに戻るリンクを設置すると便利です。

目次のトップに戻るリンクを作るには、ブロックのメンション機能を使います。
目次が入っているブロックにマウスをあて、6つの点を表示します。
6つの点をクリックし、[ブロックへのリンク]をクリックしましょう。

目次にジャンプするリンクを作る場所に、空のブロックを設置します。
空のブロックにリンクを貼り付け、[ブロックをメンション]をクリックします。

目次へのリンクが作成できました。
このリンクをクリックすると、目次のトップにジャンプします。
Notionに目次を作るメリット
目次の作り方と、目次を使いやすくするアイディアを紹介しました。
Notionの目次には様々なメリットがあります。
- 目的のブロックに素早く移動できる
- ページに何が書いてあるか目次を見ればわかる
- 目次ブロックなら一瞬で目次が作れる
目次を作るには、ページの構成を練る必要があります。
大分類、中分類を考慮して見出しを作成することで、ページがまとまり、見やすく抜け漏れの少ないページを作ることができるでしょう。
作る人にも、使う人にも優しいページを作るためにも、目次をぜひ活用してみてください。
Jicoo(ジクー)について
セールスや採用などのミーティングに関する業務を効率化し生産性を高める日程調整ツール。どの日程調整ツールが良いか選択にお困りの方は、まず無料で使い始めることができサービス連携や、必要に応じたデザインや通知のカスタマイズなどの機能が十分に備わっている日程調整ツールの導入がおすすめです。
チームで使える日程調整ツール「Jicoo」とは?