初心者でもできる!WordPressで便利なWebサイトを作る方法をわかりやすく解説
- 1. WordPressとは
- 2. WordPressでできること
- 3. オンライン予約を構築してみよう
- 4. WordPressをうまく使って日々の業務を効率化しよう
- 5. Jicoo(ジクー)について
もっとオンラインからのリードが増えたらいいのに、とビジネスの中で感じることはないでしょうか。潜在顧客の獲得を求めていなくても、経営している会社の信頼性を高めたい・ブランディングにより企業価値をアピールしたいと考えることもあるでしょう。
また、コーポレートサイトの開設・オンラインでの予約獲得なども視野にいれているものの、コストが高すぎるために導入を見送っているケースもあるのではないでしょうか。
今回ご紹介する WordPress というサービスは、上記のような悩みを解消します。
WordPressとは
WordPressとは、CMS(Contents Management System)のうちの1つです。サーバーを借りて0からWebサイトを開発しなくても、用意された基盤とテンプレートによって簡単にWebサイトを構築・公開できます。プログラマでなくてもWebサイトを構築・運用できるというメリットがあります。
使い方に慣れるまでは少し戸惑うかもしれませんが、慣れてしまえば簡単にコーポレートサイトやブログなどのコンテンツを増やしたり更新したりできるようになります。
簡単というとシンプルなLP(ランディングページ)のようなものを想像するかもしれませんが、 WordPressでできることはLPの公開にとどまりません。豊富なデザイン・プラグインによって自由にWebサイトを構築できます。
WordPressでできること
まずは WordPressでできることを簡単にご紹介します。
WordPressではブログの公開やオンラインストアの構築、ヘルプページの作成などができます。テンプレート(テーマ)から作成することでスピーディーに構築でき、デザインを自分好みにカスタマイズすることも可能です。難しい操作は不要で、マウスでドラッグ&ドロップするだけでブログのデザインを変更できます。
ブログ記事は下書き保存はもちろんのこと、公開予約により好きな時間に好きな記事を公開することができます。また、 WordPressに標準でついているSEO機能により、Webマーケターに相談することなく基本的なSEO対策を行えます。
ヘルプページの構築もオンラインストア同様、沢山のテーマやプラグインの中から選択して使うことができます。詳細については次項でご紹介します。
WordPressの導入方法
WordPressの導入方法にはいくつかの手段がありますが、ここではloaclというツールを利用した構築方法をご紹介します。Localというツールを使うと、Webサーバーの構築などの複雑な手順をせずにWordPressの構築を行うことができます。
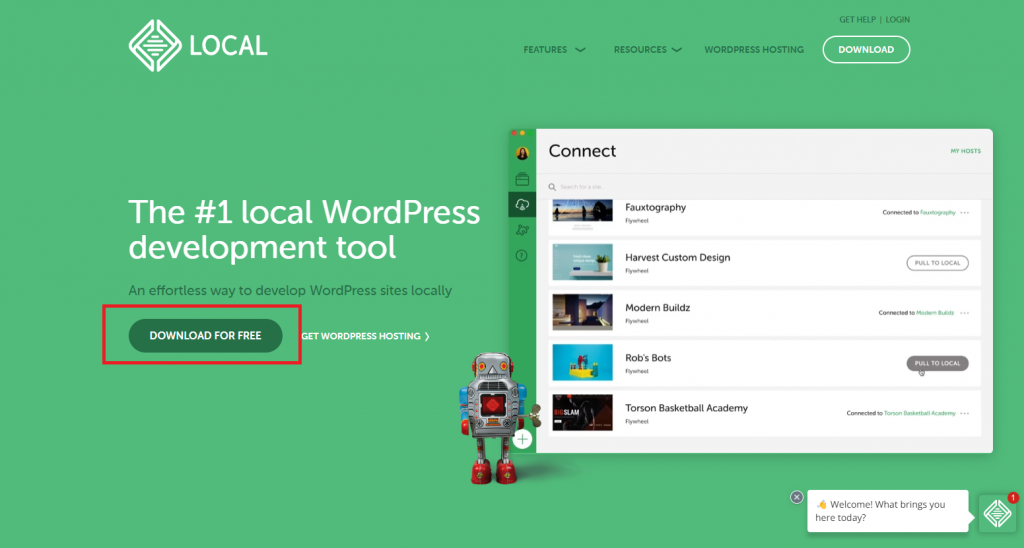
早速Localをダウンロードしてみましょう。Localの公式ページにアクセスし「DOWNLOAD FOR FREE」というボタンをクリックします。

氏名とPCのOSを求められるので、ご自分が使用しているOSに合わせて選択します。その後、ダウンロードが開始します。ダウンロードが終わると、ダウンロードフォルダにLocalのセットアッププログラムが格納されます。
Localセットアップを起動すると、現在ログインしているユーザーのみにLocalをインストールするかどうかを尋ねられます。PCに複数ユーザーが登録されている(複数人で1台を利用しているようなケース)場合は、「このコンピューターを使用しているすべてのユーザー用にインストールする」を選びます。
その後、Localのインストール先を変更する画面が表示されますが、特別な理由がない限りはそのままで大丈夫です。
インストールが完了すると、Localのソフトウェアが起動します。利用規約が表示されるので、規約に問題がなければチェックボックスにチェックを入れて「I agree」というボタンをクリックしましょう。
ボタンをクリックした後に「Welcome to Local!」というメッセージと画面が表示されれば、インストールは問題なく成功しています。
なお、Localの利用には無料のアカウント登録が必要です。Localの画面案内に従って、アカウント登録をおこなってください。
WordPressのサイト構築のやり方
LocalでWebサイトを構築する方法をご紹介します。
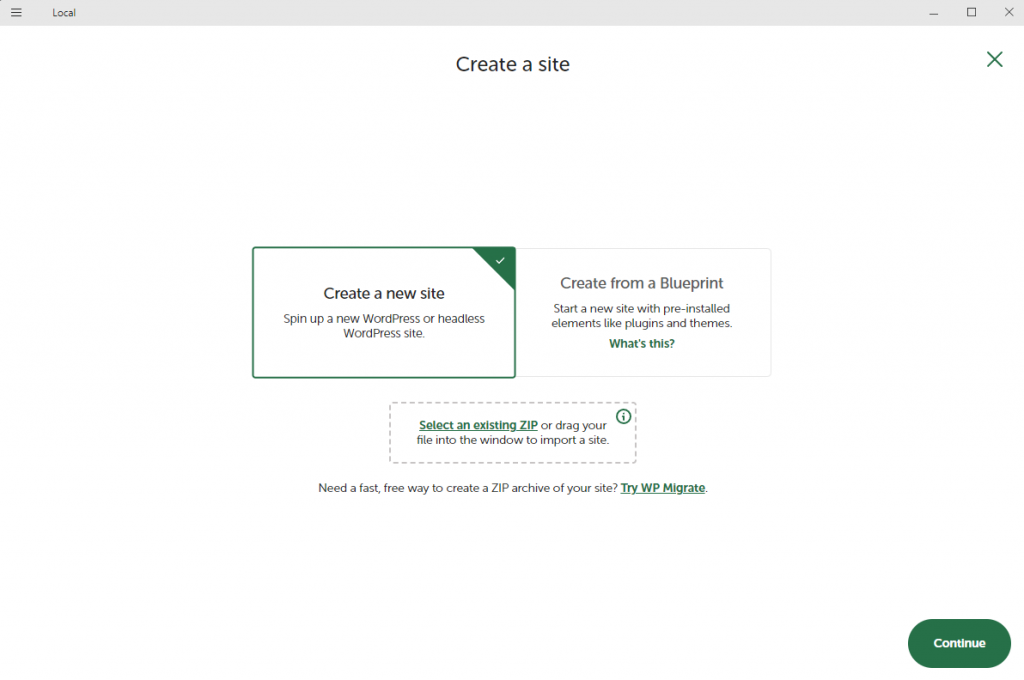
まず左メニューから「Local sites」を選びます。画面中央に「Create a new site」というボタンが表示されるので、そのボタンをクリックしましょう。
今回は初めてのWebサイトになるので「Create a new site」を選んだまま次の画面に進みます。

Webサイトの名前を決めたら、そのまま環境設定に進みましょう。特にこだわりがない場合は、環境設定はデフォルトのままで問題ありません。そのあとで、ユーザー名とパスワードを設定したら終わりです。
WordPressのインストールが完了したら、作成したWebサイトについての情報が表示されます。「WP Admin」というボタンを押して、ローカルに構築したWordPressにアクセスしましょう。
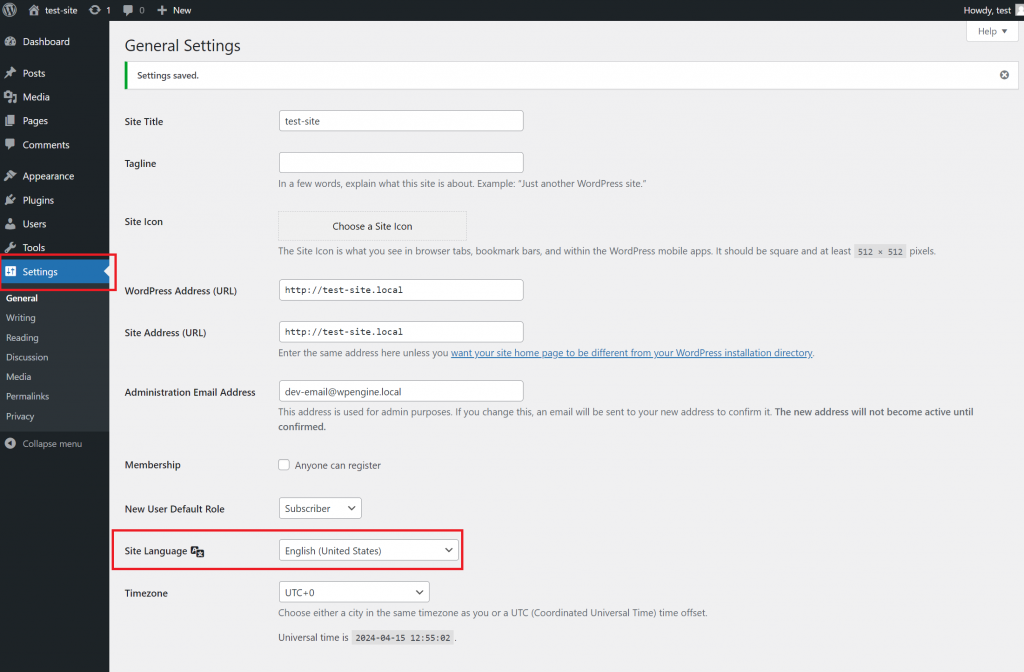
なお、初回は言語設定が英語のままになっています。左メニューから「Settings」をクリックして、 Site Languageを日本語に変更しておきましょう。

ブログを投稿してみよう
実際にブログを投稿する方法をご説明します。
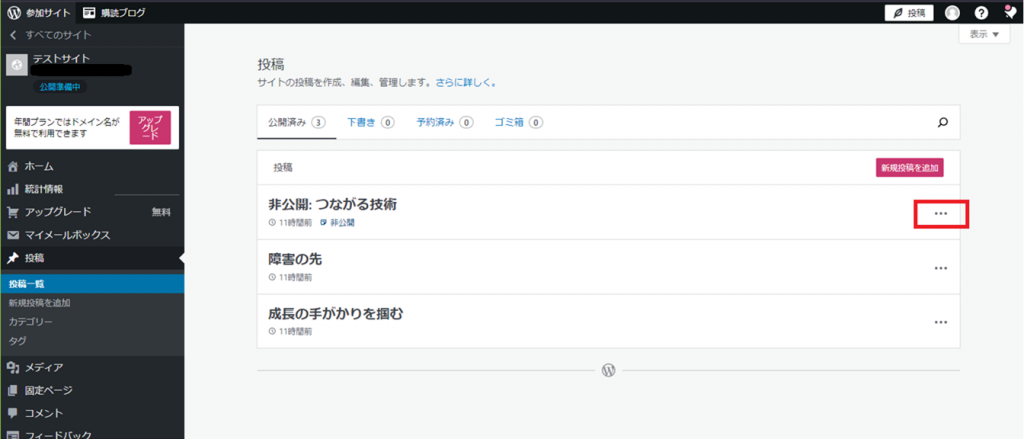
まずは、トップページの左メニューから「投稿」を選びます。四つのサブメニューがありますが、初期設定時に自動で作成された記事を確認するために「投稿一覧」から見るといいでしょう。

投稿一覧画面では、作成済みの投稿・下書き・予約済みの投稿などを確認できます。デフォルトで作成された投稿は不要になるので、内容を確認したら右端の三点リーダーから削除しておくといいでしょう。

新しい投稿を作成するときは、画面右側にある「新規投稿を追加」というボタンをクリックします。
投稿を編集する画面が表示されたら、タイトルと本文を書いていきましょう。画像を追加したいときは、ブロック挿入ボタン(画面左上と各ブロック右に表示される+ボタン)をクリックしてください。
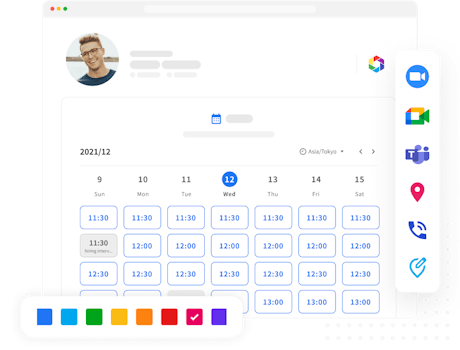
オンライン予約を構築してみよう
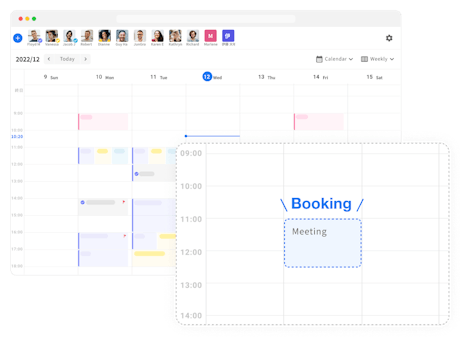
仕事の中でスケジュール調整をもっと便利に行いたいと感じることはないでしょうか。電話やメールで予約を受け付けていると、常に誰かが電話番をしたりメールを注視しておかなければいけません。
特に電話では録音しない限り証跡が残らないので、言った言わないのトラブルが発生しがちです。
予約システムをオンラインに切り替えれば、営業時間外にも予約を受け付けることができます。1日のうちに数回予約をチェックしておけば、常に電話やメールを見張っておく必要もありません。
また、利用者側が日時を選択するので、予約日時の取り間違いも減るでしょう。
これから、オンライン予約システムを WordPressで簡単に設定する方法をご紹介します。
作ったサイトに予約システムを導入する方法
予約システムを作るためには、トップページの左メニューから「固定ページ」を選択して新しいページを作成する必要があります。
固定ページ一覧画面で「新規固定ページを追加」ボタンをクリックし、レイアウトを選択しましょう。サンプルの画像では空白のページを使用しています。

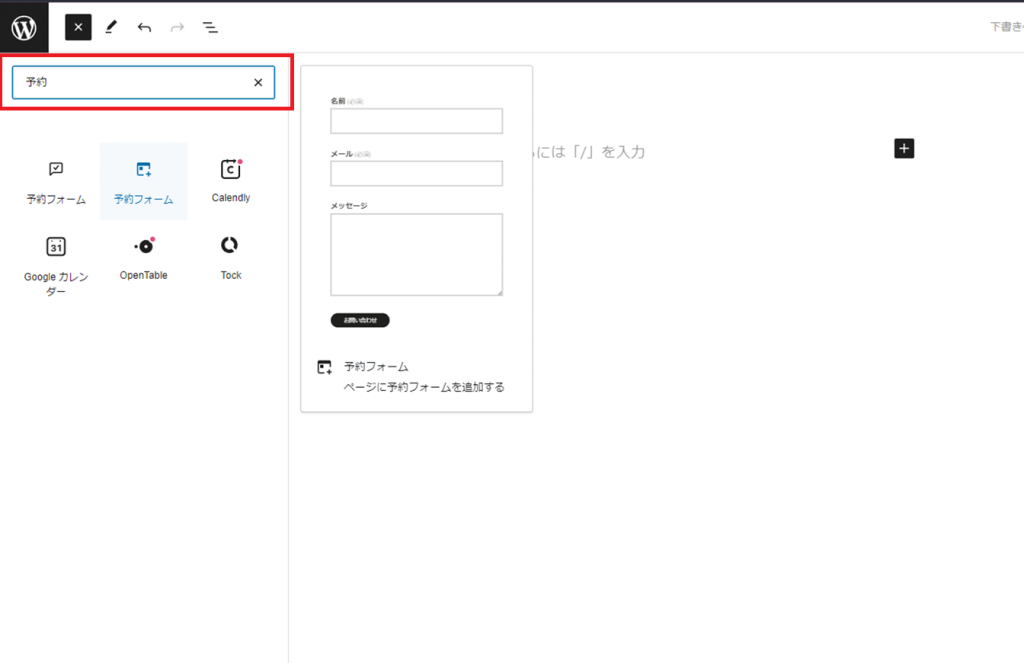
ブロック挿入ツールボタンをクリックして検索窓を表示したら、予約フォームを探します。
予約フォームのアイコンをクリックすると右のページに予約フォームのブロックが追加されるので、表示された予約ページのコンテンツを自分好みに編集しましょう。
予約フォームの編集が終わったら画面右上の「下書き保存」リンクもしくは「公開」ボタンをクリックします。
このままでは固定ページはWebサイトに表示されないため、トップ画面の左メニューから「外観」を選択し、サブメニューのエディターをクリックします。
エディターではWebサイトのコンテンツを編集できます。
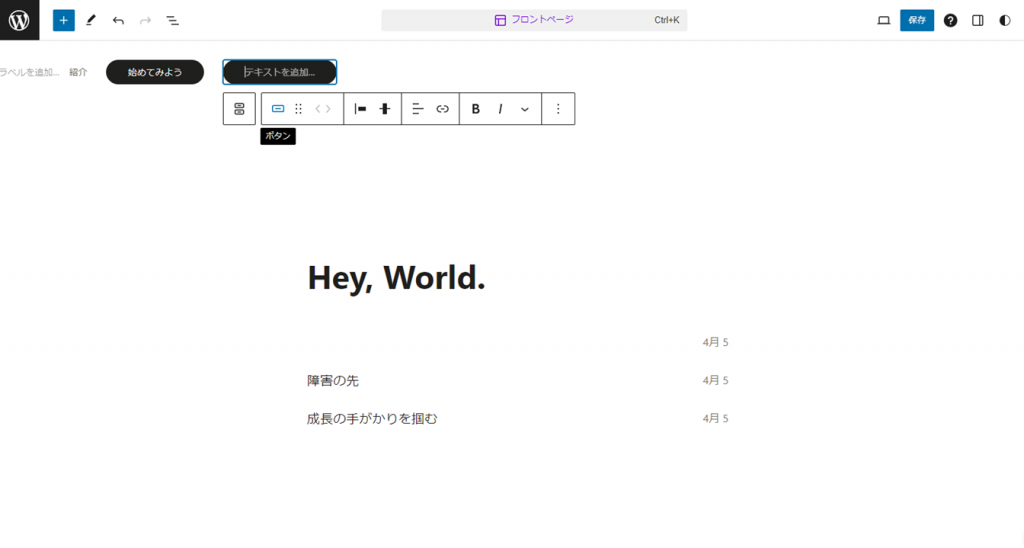
今回はヘッダーにボタンを追加して予約画面へと遷移させたいので、エディターの右部分でヘッダーをダブルクリックして、右端に出てくるブロック追加ボタンを押します。
ブロックの検索窓が表示されるので、ボタンを検索してヘッダーにボタンを追加します。ボタンに表示するテキストとリンク先(先程つくっておいた固定ページ)を設定し、編集内容を保存します。

これで予約フォームの作成は終わりです。更にリッチな見た目の予約フォームを作る場合はプラグインの導入も検討しましょう。
プラグインの利用には有料プランへの加入が必要になります。標準の予約フォームが使いづらいと感じる場合は、有料プランにアップグレードするのも良いでしょう。
ヘルプページを作成する方法
よくある質問をまとめておき、Webサイトに表示しておきたい。もしくは顧客からの質問をメールや電話だけではなくWebサイトから受け付けたいというケースもあるでしょう。その場合、以下のような実現方法があります。
- 問い合わせフォームを作成し、そこから質問を受け付ける
- 固定ページにブロックを追加し、コメントを受け付ける
- プラグインを導入する(有料プラン)
今回は無料プランでも実現でき、初心者でも簡単につくれる1番目の方法を解説します。
空白のページから作成する場合、今までと同じように固定ページを新規作成し、ブロック挿入ツールから「お問合せフォーム」を選択します。これだけで問い合わせページの完成です。
さらに簡単に作成するには、固定ページの新規作成時に事前定義されたレイアウトを選択することです。見た目が整った問い合わせフォームが一発で完成します。顧客が問い合わせをした内容は、トップページからアクセスできる「投稿」というページに表示されます。
WordPressをうまく使って日々の業務を効率化しよう
今回は WordPressの概要から、ブログ投稿や予約フォームの作成・問い合わせフォームの作成方法などをご紹介しました。 WordPress初心者の方でも、なんとなく使い方のイメージが湧いたのではないでしょうか。
冒頭でもご紹介した通り、 WordPressの基本利用料は無料です。より便利でおしゃれなWebサイトを作るために、検討してみるのもいいでしょう。
Jicoo(ジクー)について
セールスや採用などのミーティングに関する業務を効率化し生産性を高める日程調整ツール。どの日程調整ツールが良いか選択にお困りの方は、まず無料で使い始めることができサービス連携や、必要に応じたデザインや通知のカスタマイズなどの機能が十分に備わっている日程調整ツールの導入がおすすめです。
チームで使える日程調整ツール「Jicoo」とは?